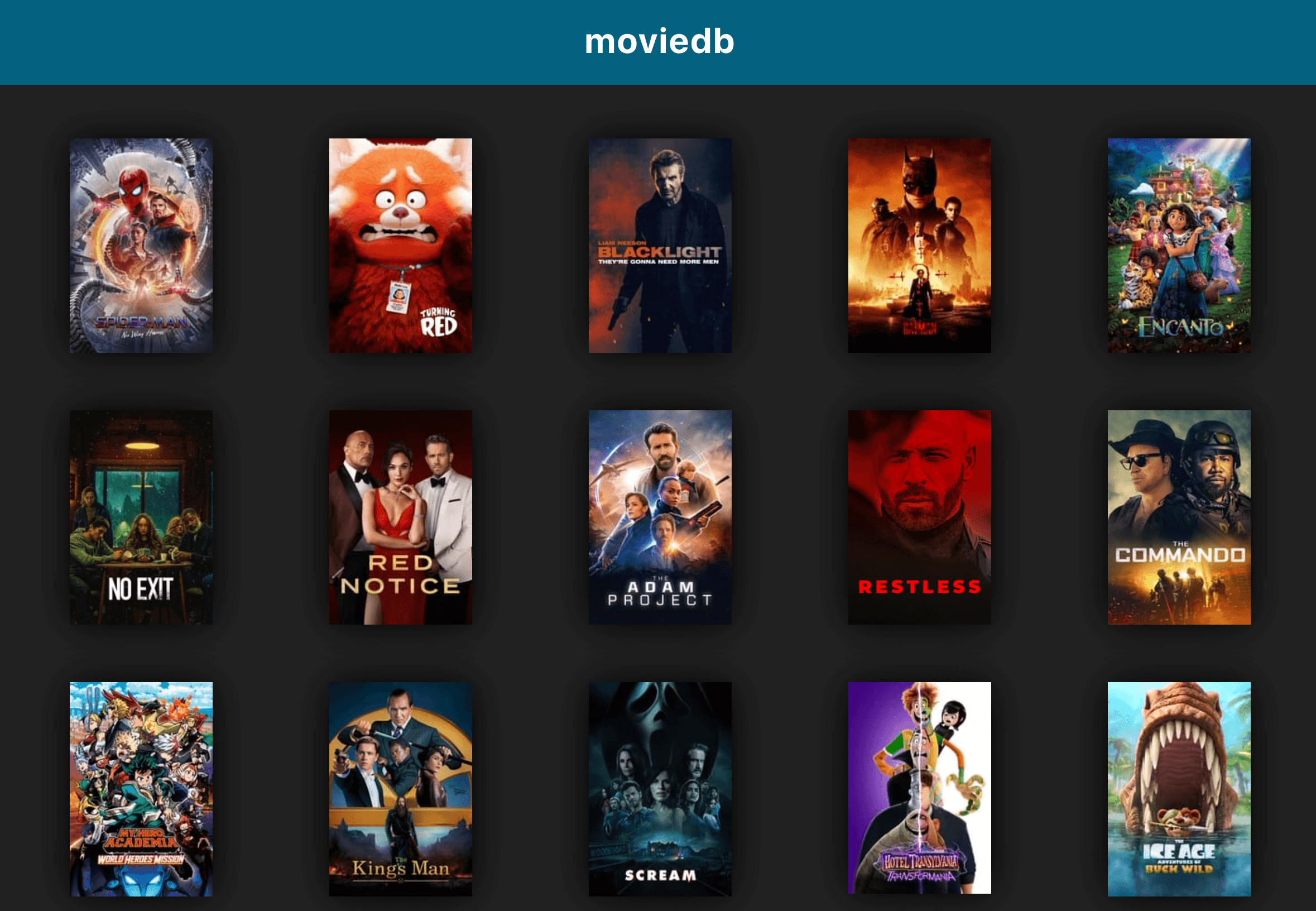
My first React project and the one I’m the proudest of. This project introduced me to state, components, props, and all of the introductory level syntax and nuances of React. Using the MovieDB API, I asked the database of movies and returned a grid of the current most popular movies.
Being new to React (or any javascript framework), the concept of components and props was a little intimidating and something I initially struggled with. It’s a slightly different way of thinking than coding CMS templates, but I wanted to challenge myself.

This project is broken up into 3 components;
- movies which contains the properties of the individual movie. The title, id, overview, and poster url.
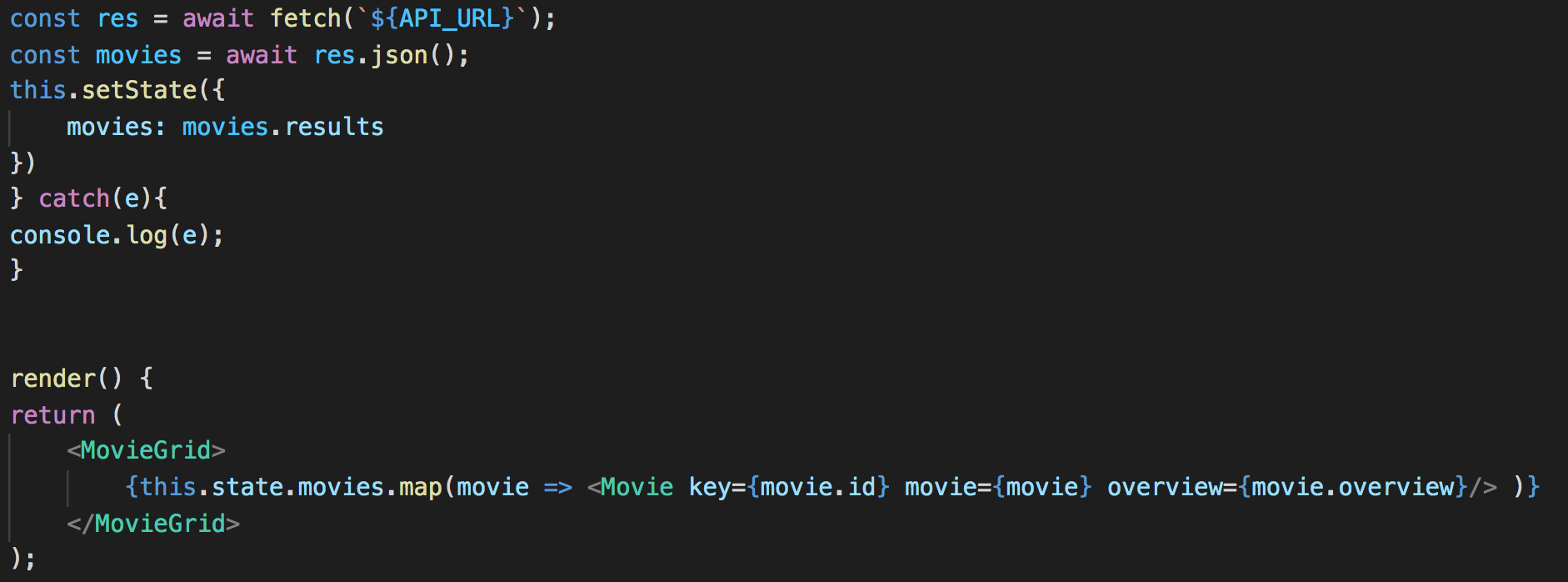
- movieList which calls the movie DB API and returns the list of movies. Then maps through the list and outputs a grid of movies and their covers. This component also sets the initial movies state.
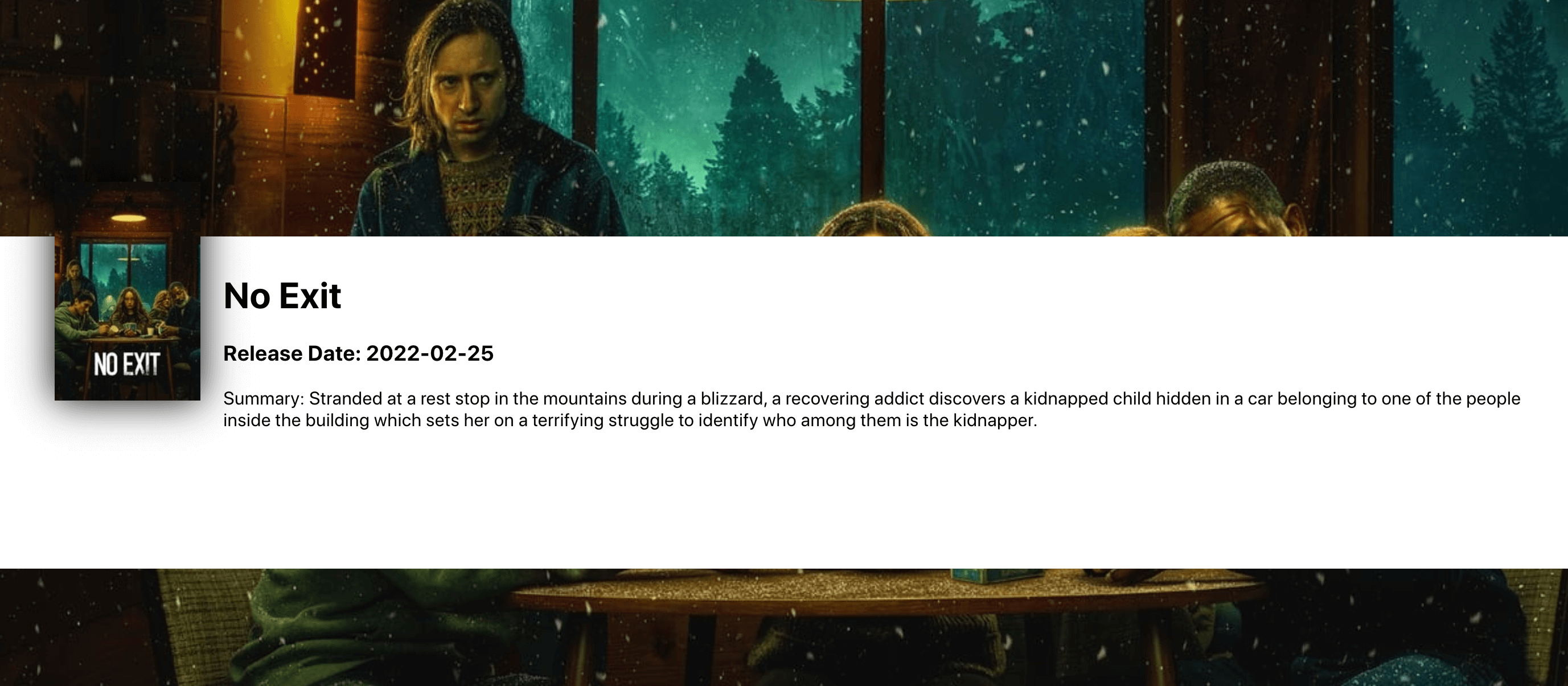
- movieDetail which contains all of the details of the movie. This component once again calls the movieDB API, but this time using the movie id that was passed in from the movieList component, so it shows the info of the movie that was selected.
The downside to this project is that a lot of the methods I learned weren’t necessarily the most up-to-date. For example using componentDidMount instead of useEffect which is introduced in React hooks.