Four years ago, when I was first learning React, I embarked on a project that excited and challenged me. It was a simple React app that displayed the 25 most recent movies. You can still see the screenshots and project description here. At the time, I was following a tutorial, eager to take what I had learned and push it further. I wanted to turn this app into a full-fledged movie search engine, but the road ahead was anything but smooth.
I vividly remember struggling for weeks, trying to pass a search query into the API and update the state accordingly. Despite my best efforts, I could not get it to work. The app remained static, and I was left frustrated. Eventually, I gave up, leaving the project unfinished. It became a painful reminder of my limitations at the time. It felt like I had hit a wall in my React learning journey, and it was a blow to my confidence as a developer.
But as any developer knows, the story does not end with failure. It is about persistence and growth, and that is where my story picks up again four years later.
A Second Chance with Modern React
Fast forward to the present. After years of honing my JavaScript skills and growing as a developer, I decided it was time to face this old project again. React had also evolved during this time, introducing powerful new features such as useState and useEffect in React 16. These hooks made React more intuitive and opened up new possibilities for building dynamic and functional components. Armed with these new tools and a fresh perspective, I felt ready to tackle the challenge that had once defeated me.
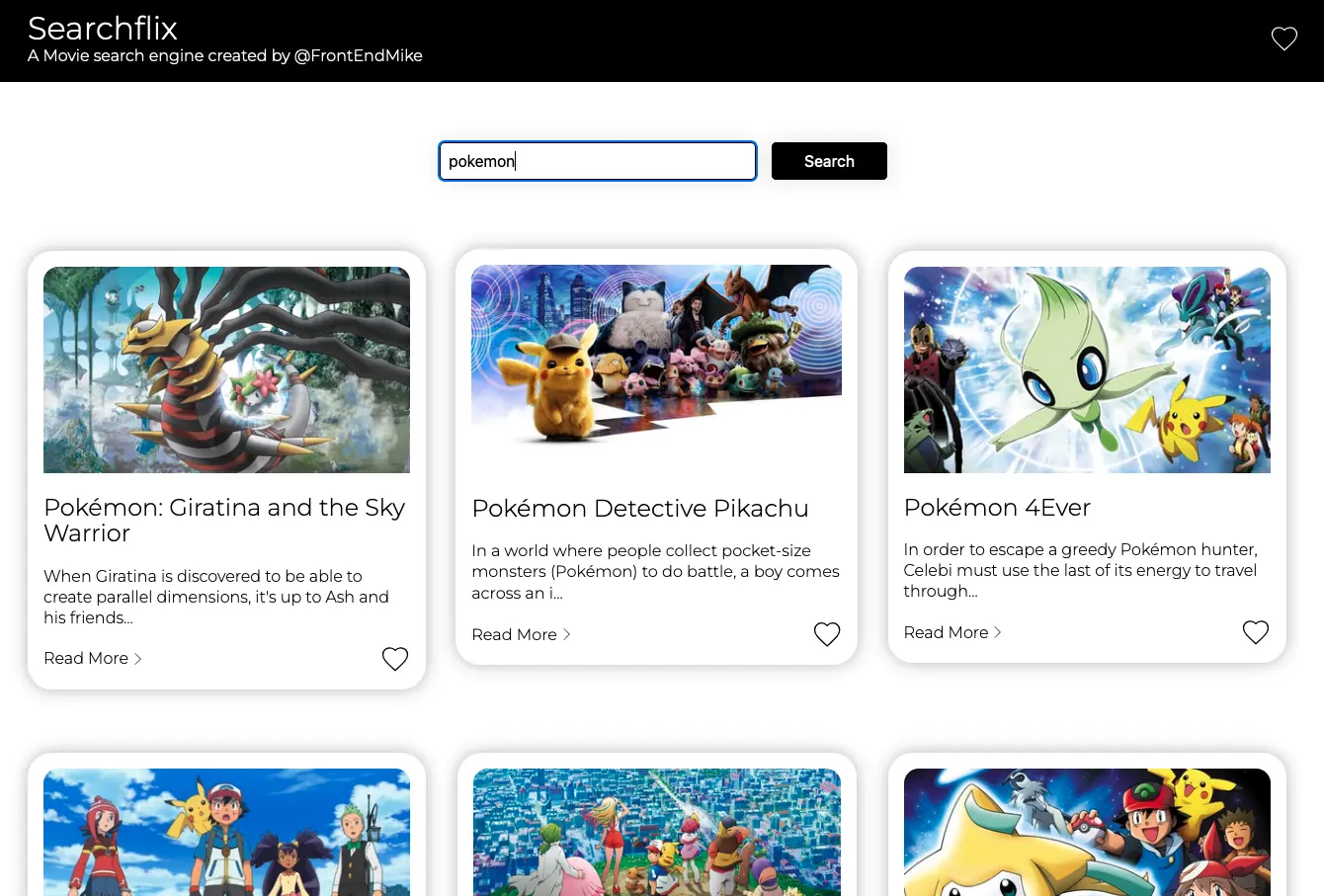
Returning to the project, I was determined to do more than just implement the movie search feature. I wanted to turn this old symbol of frustration into something I could be proud of, a true reflection of how far I had come as a developer.
Overcoming the Challenge and Expanding the Scope
This time around, I approached the problem with a clearer understanding of React’s strengths, including state management and reusable components. Implementing the search functionality, which had once been my stumbling block, felt almost natural with useState and useEffect. I was able to fetch search results, update the UI dynamically, and even handle more complex requirements such as debounced API calls to prevent excessive requests.
But I did not stop there. I added features that I had not even imagined four years ago:
- Search pagination, allowing users to load more search results without refreshing the page
- A favorites list where users can save movies to a personalized collection
- A movie details modal that displays detailed movie information with the ability to cycle through images
- React fragments to clean up the DOM structure, making the code more maintainable
These additions not only enhanced the app’s functionality but also gave me a deeper appreciation for what React excels at. State management became easier, and the reusability of components made my codebase more elegant and scalable. What once felt like an impossible obstacle now seemed like a perfect playground for experimenting and growing as a developer.
Reflecting on the Journey
Looking back, this project represents more than just a technical achievement. It is a testament to the power of persistence and the importance of never giving up. Four years ago, I was not ready to solve the problem in front of me, but that did not mean I would never be ready. By coming back to this project, I was able to redeem myself and confront the doubts that had lingered in the back of my mind.
The experience reinforced an essential lesson for any developer. Growth takes time. You might not always succeed on the first try, and that is okay. What matters is the willingness to return, armed with new knowledge, and face the challenge once more.
This project, once a symbol of not being good enough, has now become a source of pride. It is a reminder that with perseverance, learning, and the right tools, even the most daunting obstacles can be overcome.