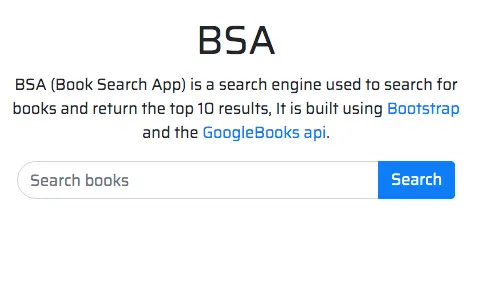
“Book Search App” is a web application I built using Bootstrap and the Googlebooks api. The purpose of this project was to fetch an api and create something from the data.
I decided to use the bootstrap framework due to the enormous amount of functionality already built in. I didn’t want to recreate the wheel and style everything myself. Bootstrap was the perfect ‘out-of-the-box’ solution.
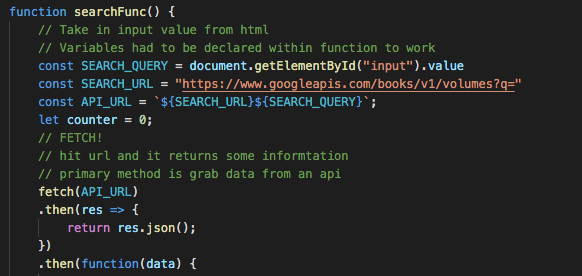
This app was built using vanilla ES6. The amount of things that can be done using ES6 is robust, such as the .map() and fetch() functions.

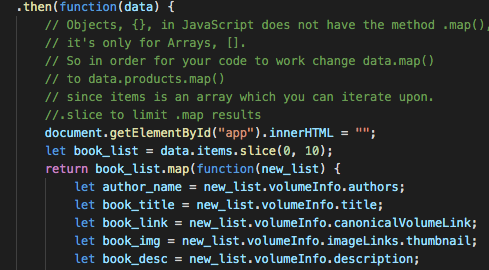
After I created a query based on the user’s input, I used .slice to limit the results to 10. Then passed those results into a .map function to create a new list based off the query.

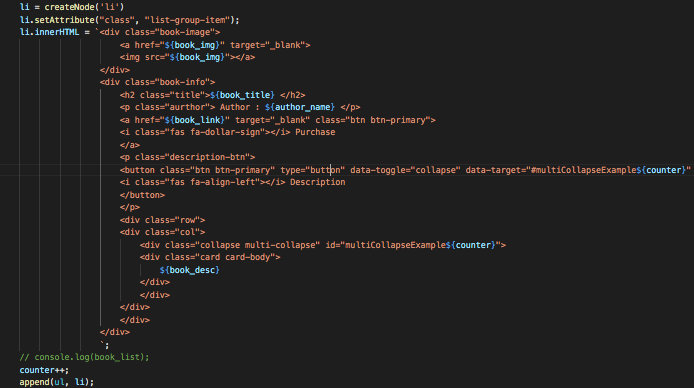
Finally, I output the results of each of the 10 queries using innerHTML and the Bootstrap framework syntax. Bootstrap has a lot of great functionality built into it and I did not want to get too deep into the styling aspect of this application, so I used existing bootstrap components such as btn, btn-primary, and data-toggle=”collapse” for an accordion menu.

Of course there is a lot more that went into the development of this project, but shown above are just a few key elements I wanted to show.