
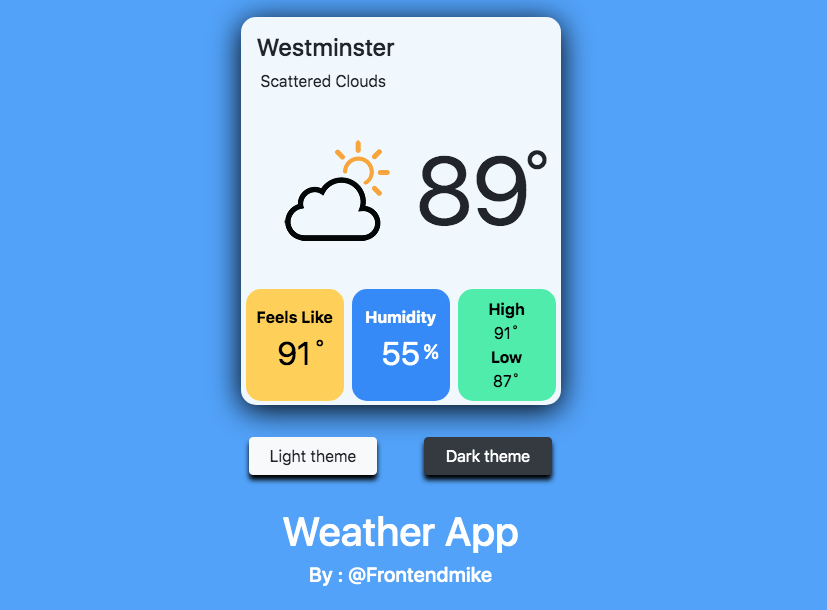
“Weather App” is a project I created as an exercise in becoming more experienced with javascript. This project expanded on my previous experience using API’s with Book Search App. In this project I used two new API’s in conjunction with each other. First the geolocation web api, which is used to get the user’s current location and return a latitude and longitude. That latitude and longitude is then passed into the second API I used, open weather api.
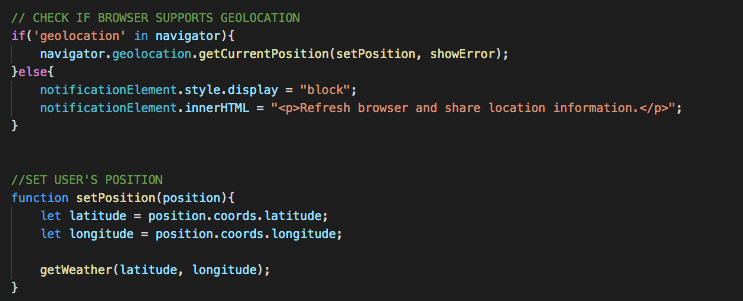
First things first, check to see if the browser allows or supports geolocation, if not display an error message. If so, set the position of the user and pass the latitude and longitude into the getWeather function.

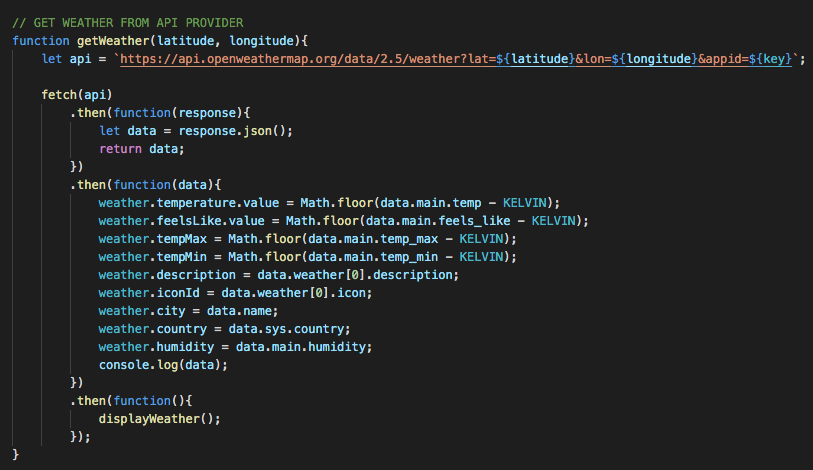
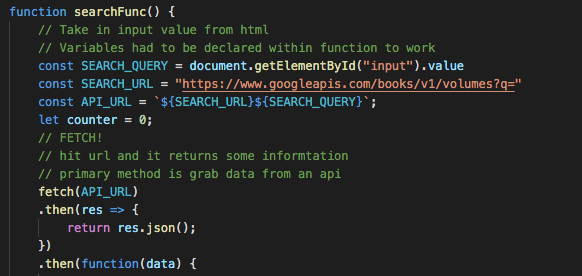
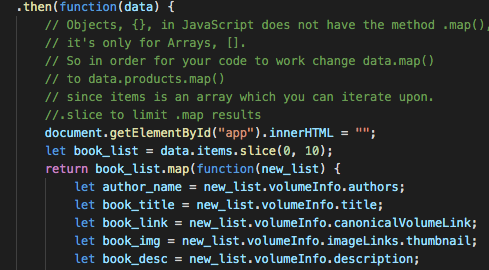
Next, in the getWeather function I fetch the weather based on the latitude and longitude of the user and assign values to the data returned. In this example the console.log(data); is still in the function. It’s not needed but it helps me keep track of the data while troubleshooting.

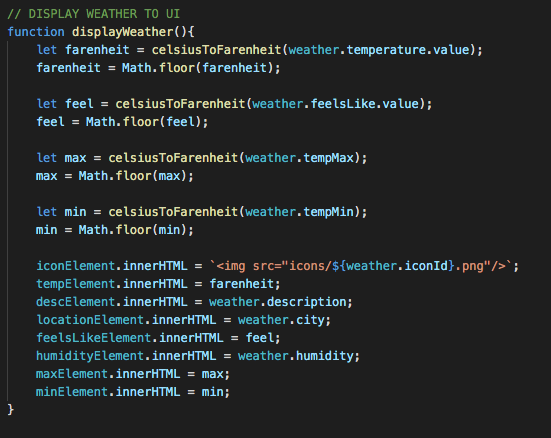
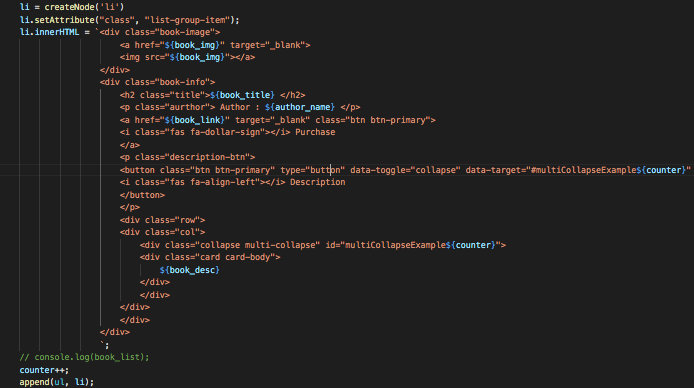
Lastly, was the displayWeather function. All of the values that where assigned previously assigned are now being assigned to there innerHTML locations. Also in this function the temperature values are converted from celsius to fahrenheit, where they will be displayed on the front end. This HTML uses the Bootstrap framework.

There is a lot more code that went into this. I focused on the javascript here but you can view all of the code from this project at the github button at the top of the page.




Recent Comments