Posted on March 18, 2022 by frontendmike - Uncategorized
test

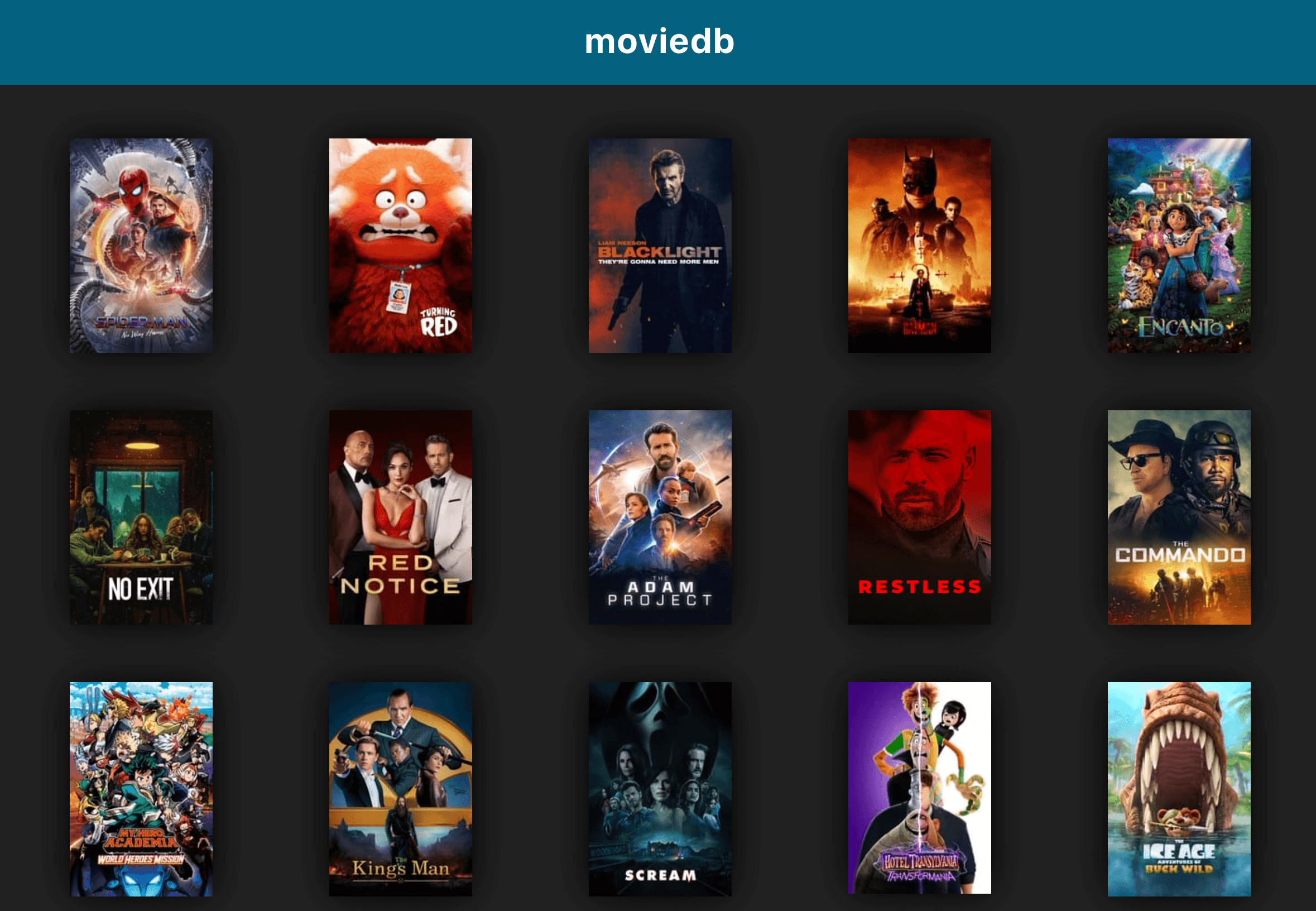
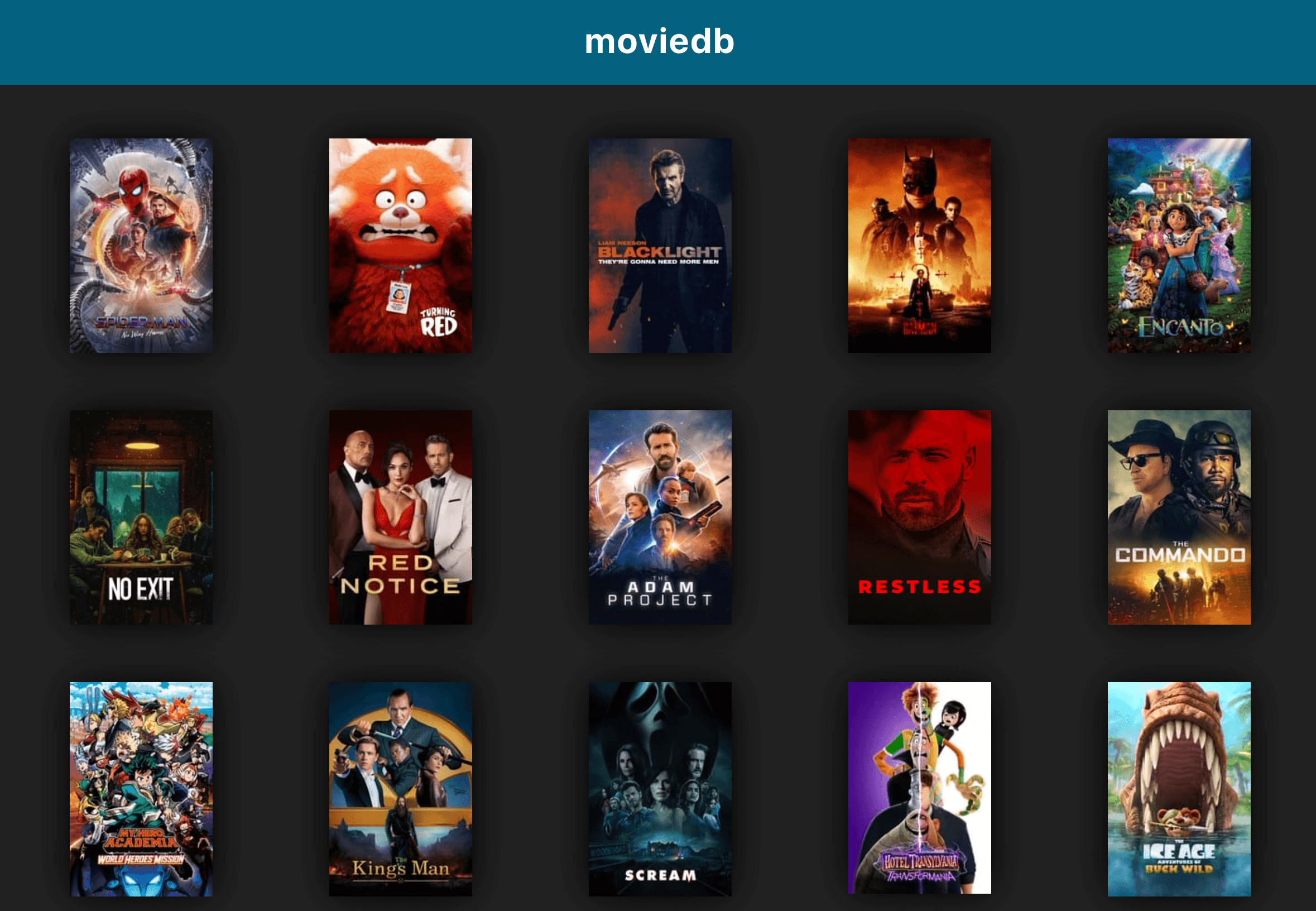
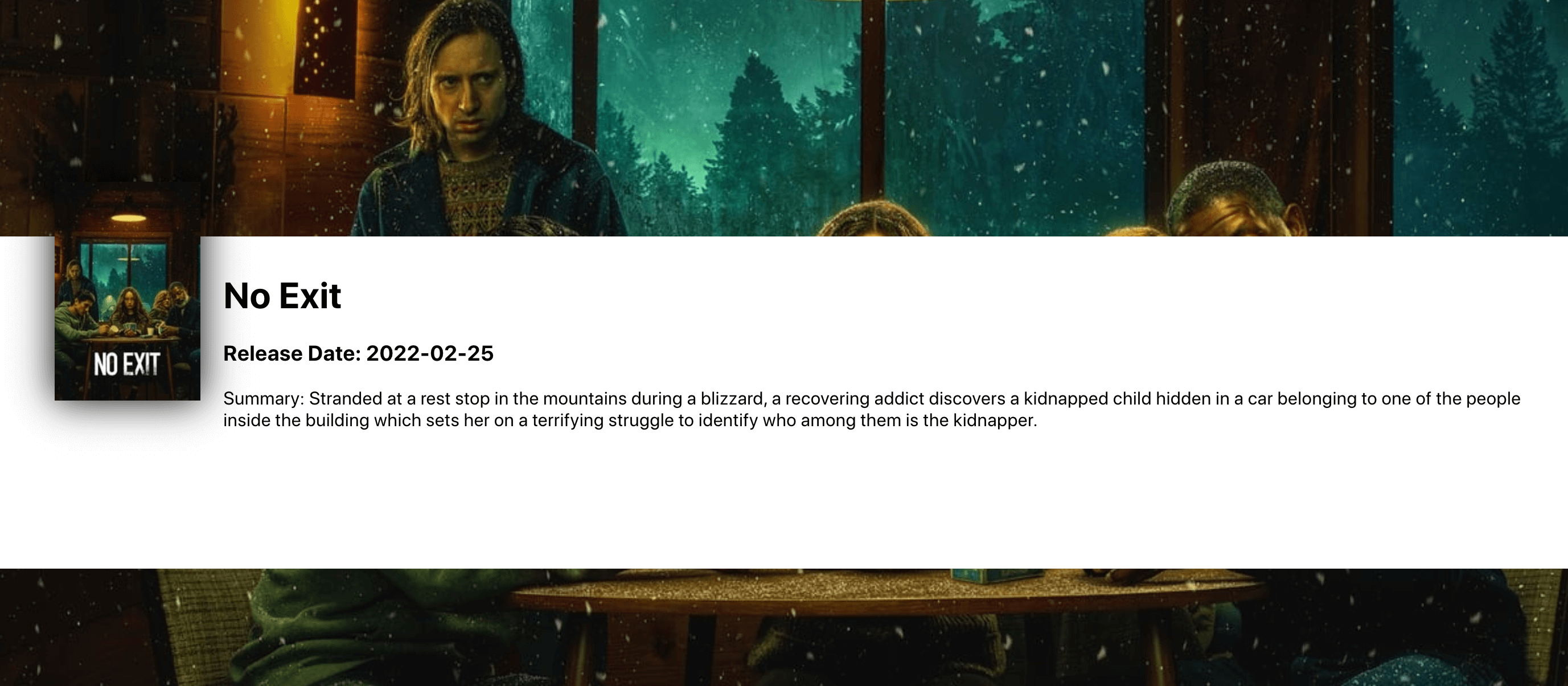
My first React project and the one I’m the proudest of. This project introduced me to state, components, props, and all of the introductory level syntax and nuances of React. Using the MovieDB API, I asked the database of movies and returned a grid of the current most popular movies.
Being new to React (or any javascript framework), the concept of components and props was a little intimidating and something I initially struggled with. It’s a slightly different way of thinking than coding CMS templates, but I wanted to challenge myself.

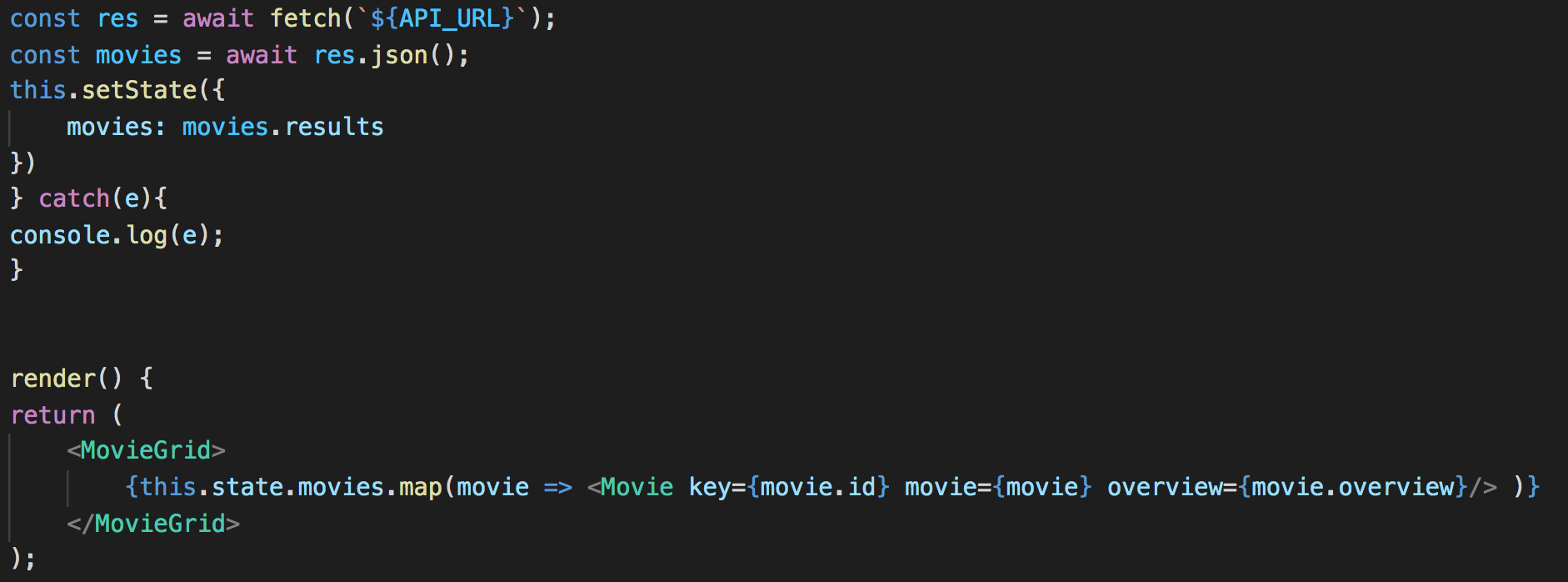
This project is broken up into 3 components;
- movies which contains the properties of the individual movie. The title, id, overview, and poster url.
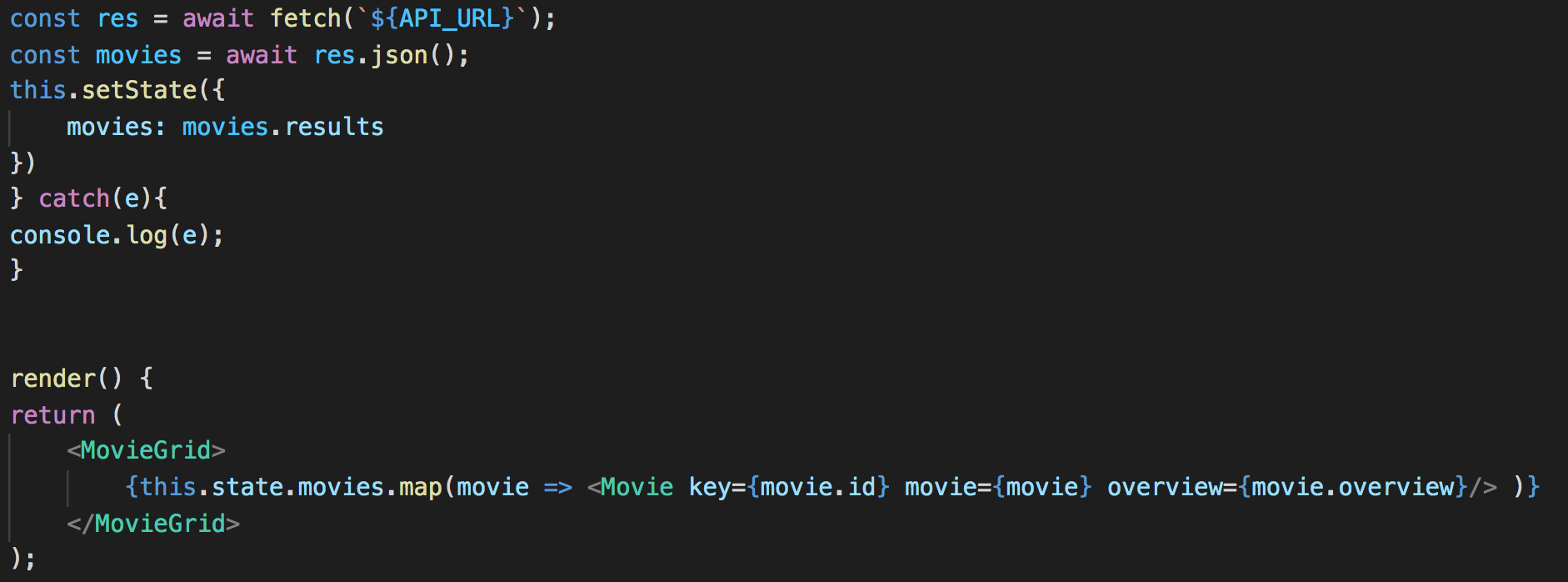
- movieList which calls the movie DB API and returns the list of movies. Then maps through the list and outputs a grid of movies and their covers. This component also sets the initial movies state.
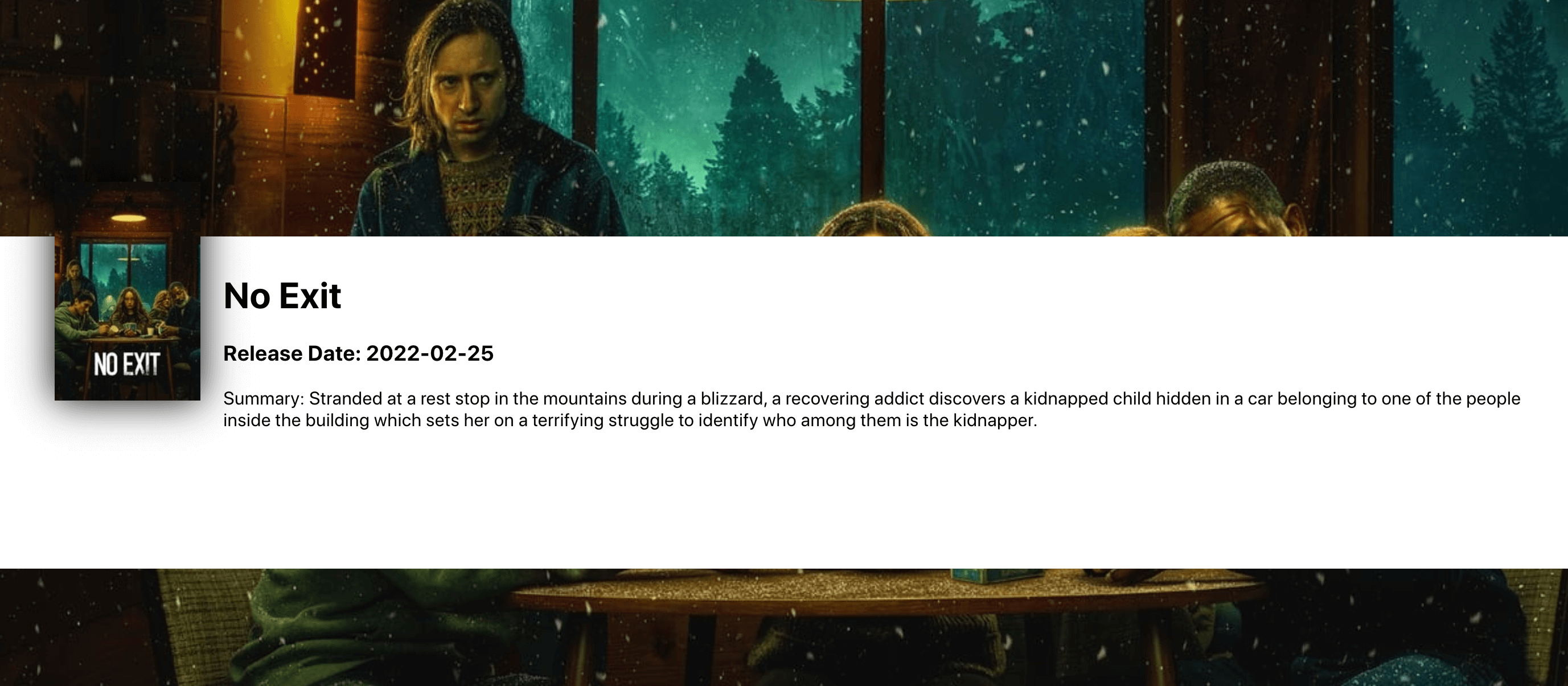
- movieDetail which contains all of the details of the movie. This component once again calls the movieDB API, but this time using the movie id that was passed in from the movieList component, so it shows the info of the movie that was selected.
The downside to this project is that a lot of the methods I learned weren’t necessarily the most up-to-date. For example using componentDidMount instead of useEffect which is introduced in React hooks.

Posted on March 17, 2022 by frontendmike - Uncategorized
test

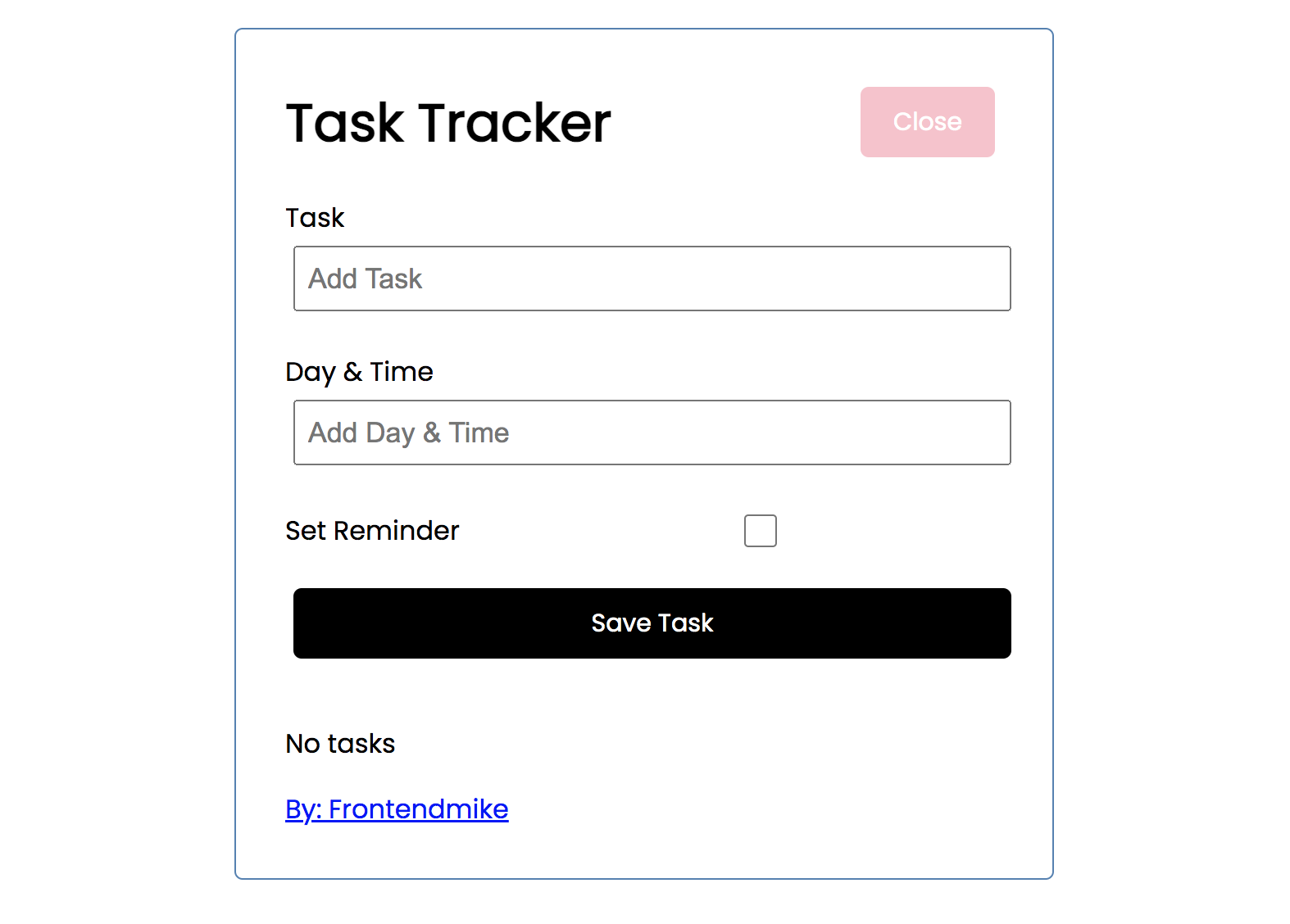
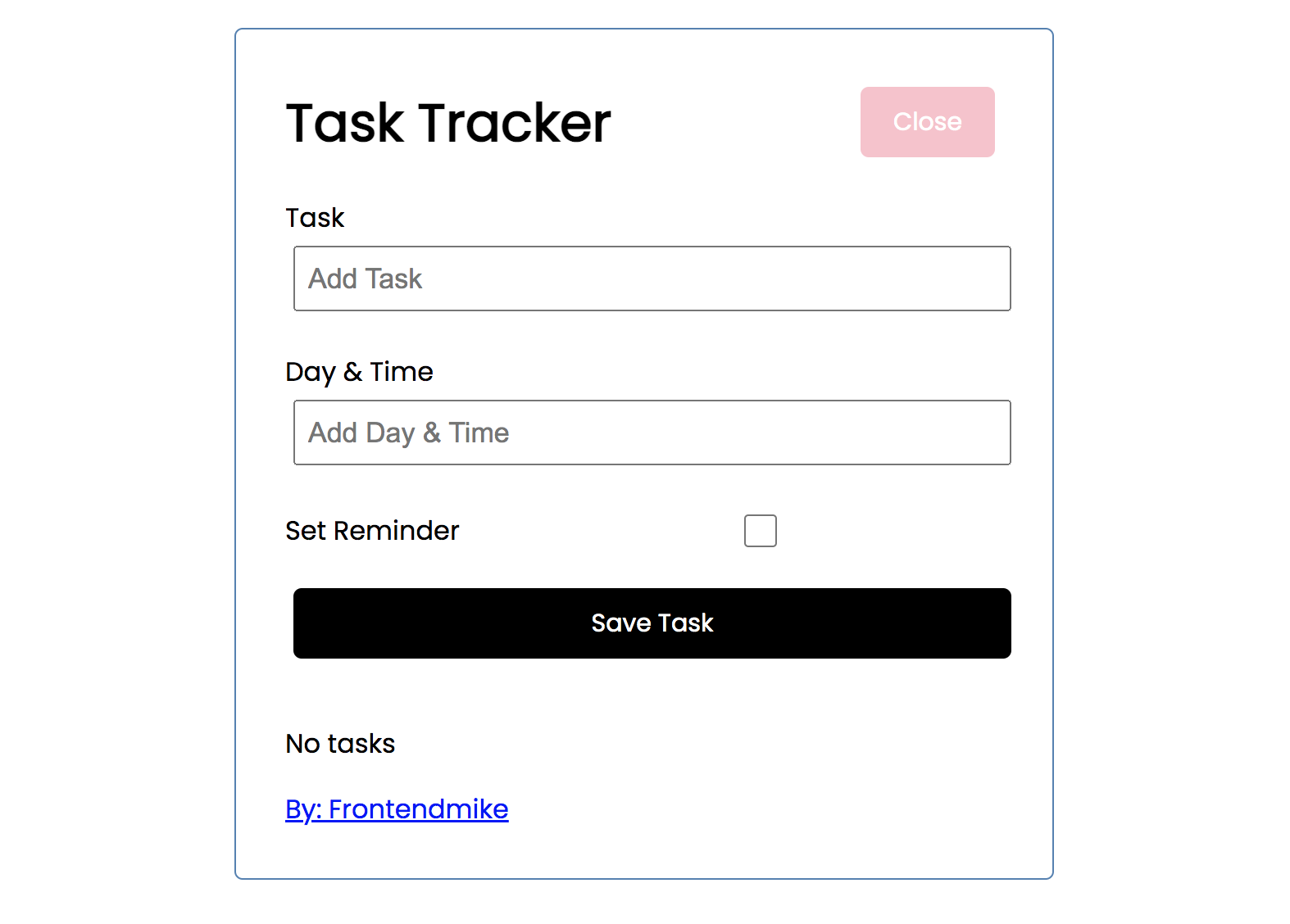
This project was the 2nd that I’ve built using React, and it taught me so much about ‘React thinking’. And what I mean by ‘React thinking’ is being able to break down the logic of a project into small components that interact with one another.

Breaking down each process into its own component with functions, with a specific job. Then returning the data that will be passed into the next component via props. This project also taught me about state management. Setting the state based on the data, as well as clearing it before changing the state once again. I chose this project for that very reason. I wanted a project where I would input information into a field, pass that information into the program and store it. Also being able to remove that information, or change the state of it (by setting a reminder or not).
Posted on June 27, 2020 by frontendmike - Uncategorized
test

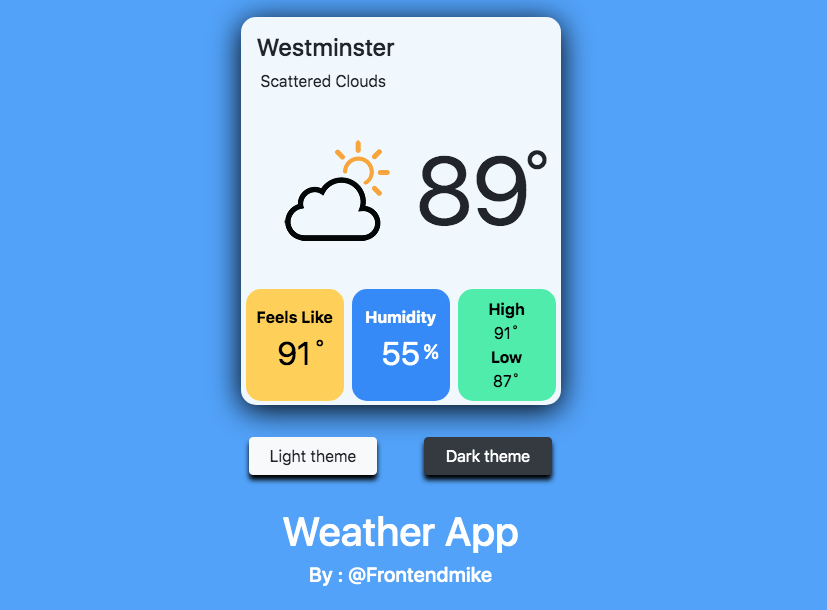
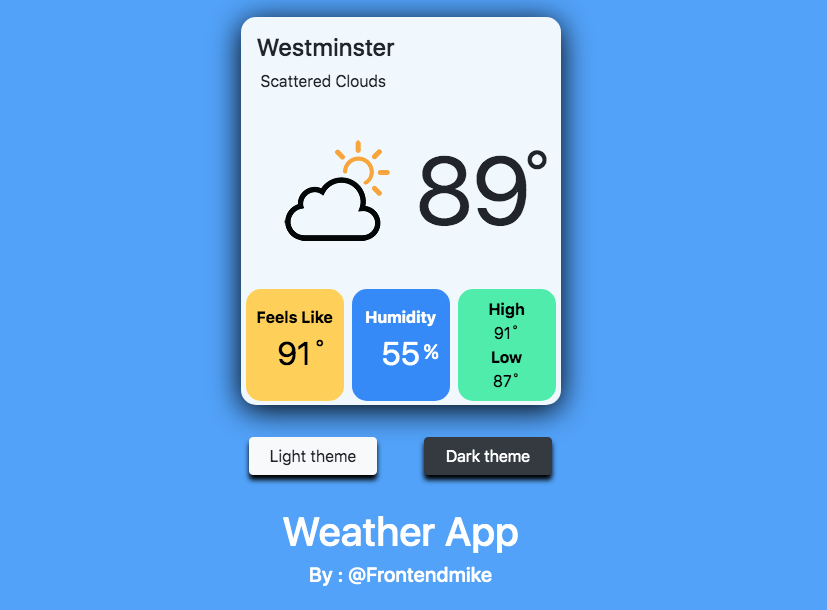
“Weather App” is a project I created as an exercise in becoming more experienced with javascript. This project expanded on my previous experience using API’s with Book Search App. In this project I used two new API’s in conjunction with each other. First the geolocation web api, which is used to get the user’s current location and return a latitude and longitude. That latitude and longitude is then passed into the second API I used, open weather api.
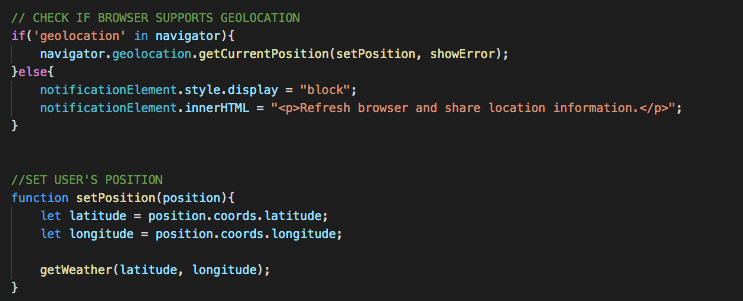
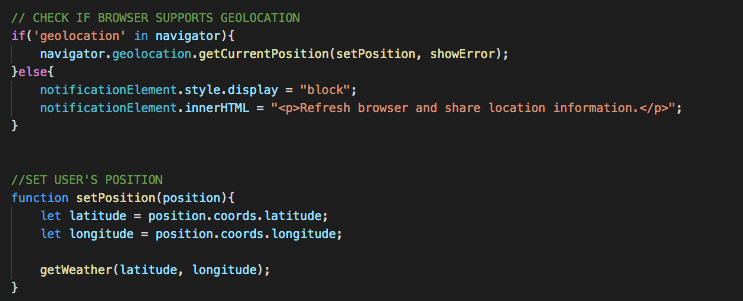
First things first, check to see if the browser allows or supports geolocation, if not display an error message. If so, set the position of the user and pass the latitude and longitude into the getWeather function.

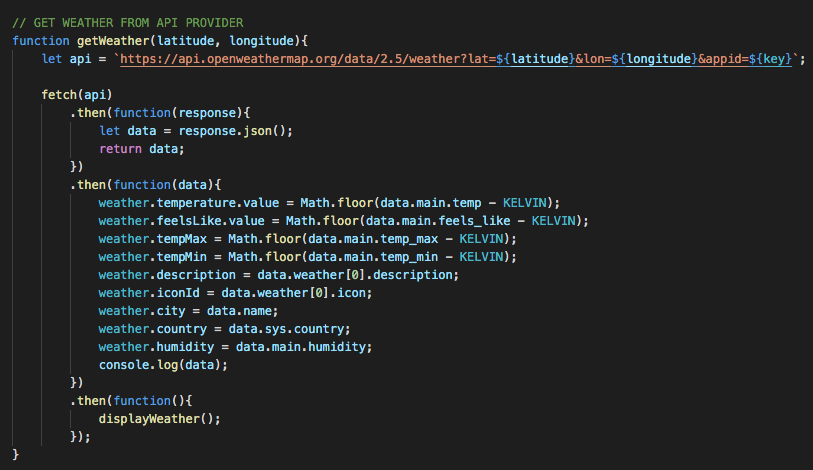
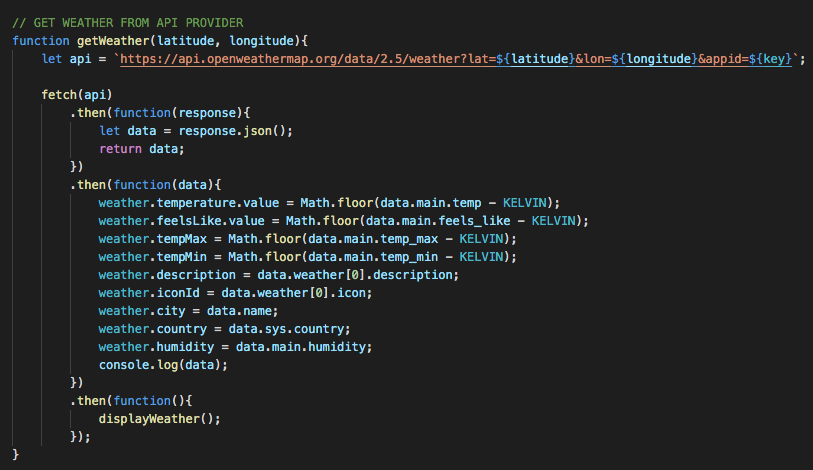
Next, in the getWeather function I fetch the weather based on the latitude and longitude of the user and assign values to the data returned. In this example the console.log(data); is still in the function. It’s not needed but it helps me keep track of the data while troubleshooting.

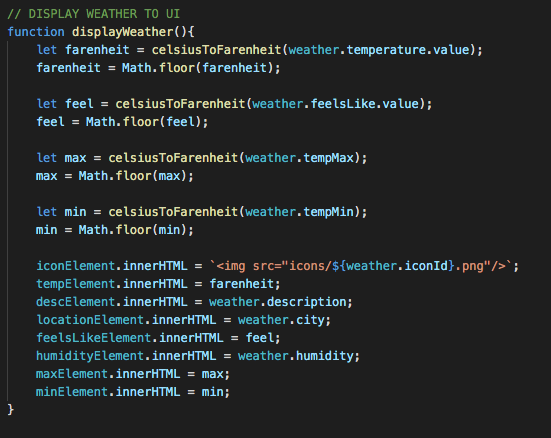
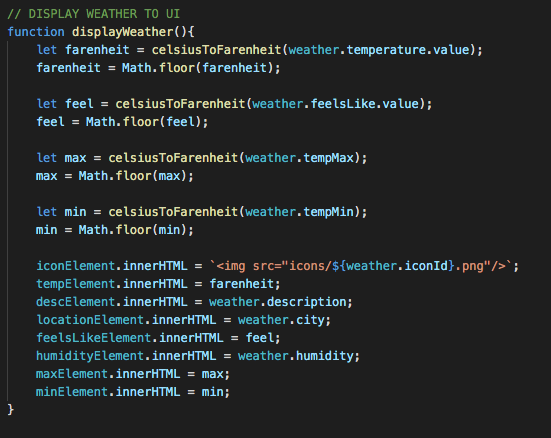
Lastly, was the displayWeather function. All of the values that where assigned previously assigned are now being assigned to there innerHTML locations. Also in this function the temperature values are converted from celsius to fahrenheit, where they will be displayed on the front end. This HTML uses the Bootstrap framework.

There is a lot more code that went into this. I focused on the javascript here but you can view all of the code from this project at the github button at the top of the page.
Posted on May 23, 2020 by frontendmike - Uncategorized
test

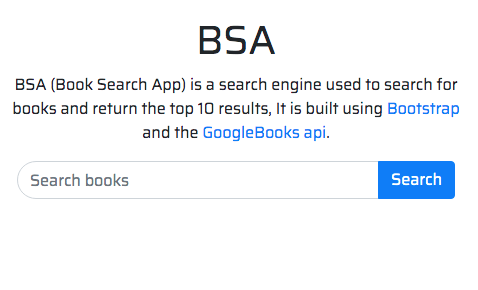
“Book Search App” is a web application I built using Bootstrap and the Googlebooks api. The purpose of this project was to fetch an api and create something from the data.
I decided to use the bootstrap framework due to the enormous amount of functionality already built in. I didn’t want to recreate the wheel and style everything myself. Bootstrap was the perfect ‘out-of-the-box’ solution.
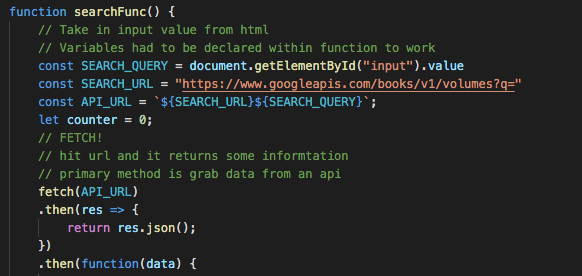
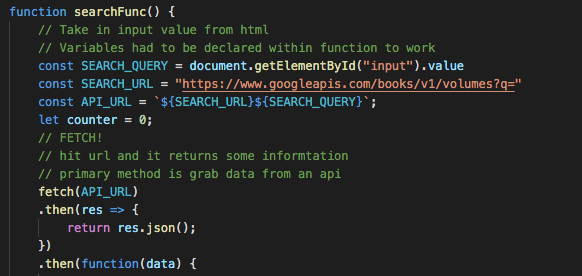
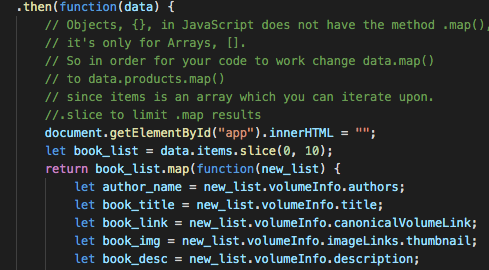
This app was built using vanilla ES6. The amount of things that can be done using ES6 is robust, such as the .map() and fetch() functions.

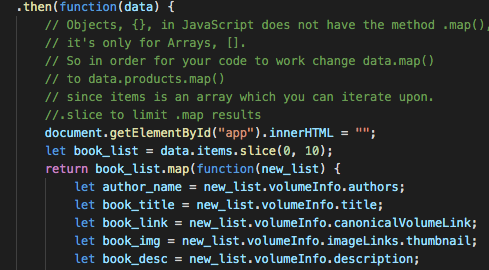
After I created a query based on the user’s input, I used .slice to limit the results to 10. Then passed those results into a .map function to create a new list based off the query.

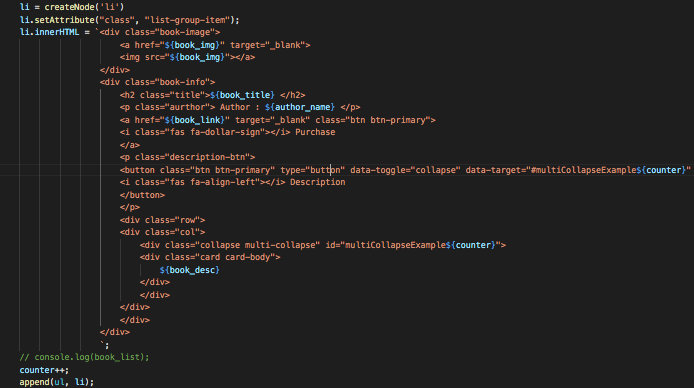
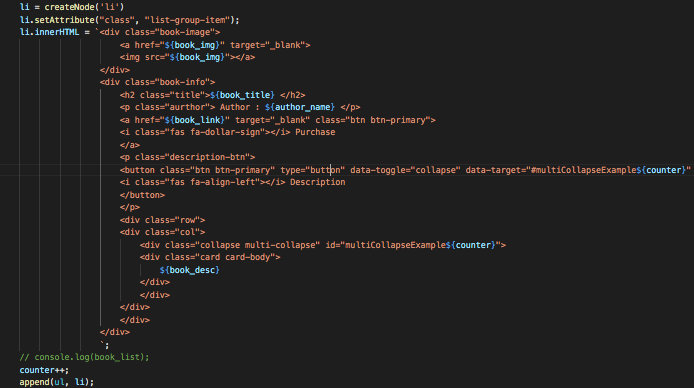
Finally, I output the results of each of the 10 queries using innerHTML and the Bootstrap framework syntax. Bootstrap has a lot of great functionality built into it and I did not want to get too deep into the styling aspect of this application, so I used existing bootstrap components such as btn, btn-primary, and data-toggle=”collapse” for an accordion menu.

Of course there is a lot more that went into the development of this project, but shown above are just a few key elements I wanted to show.
Posted on May 2, 2020 by frontendmike - Uncategorized
test

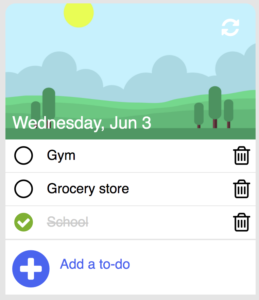
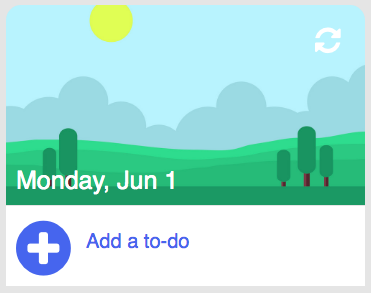
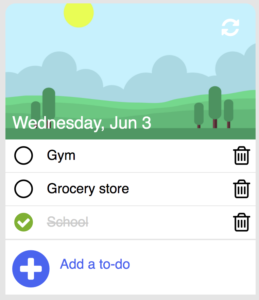
This To-do list web app was the first thing I made in my process of learning javascript. I chose this type of app to do because it satisfied several techniques I was wanting to learn how to do. Such as; Adding/Removing items from a list, storing data (locally), and swapping between complete and incomplete states.
















Recent Comments