Posted on March 15, 2022 by frontendmike - Uncategorized
test

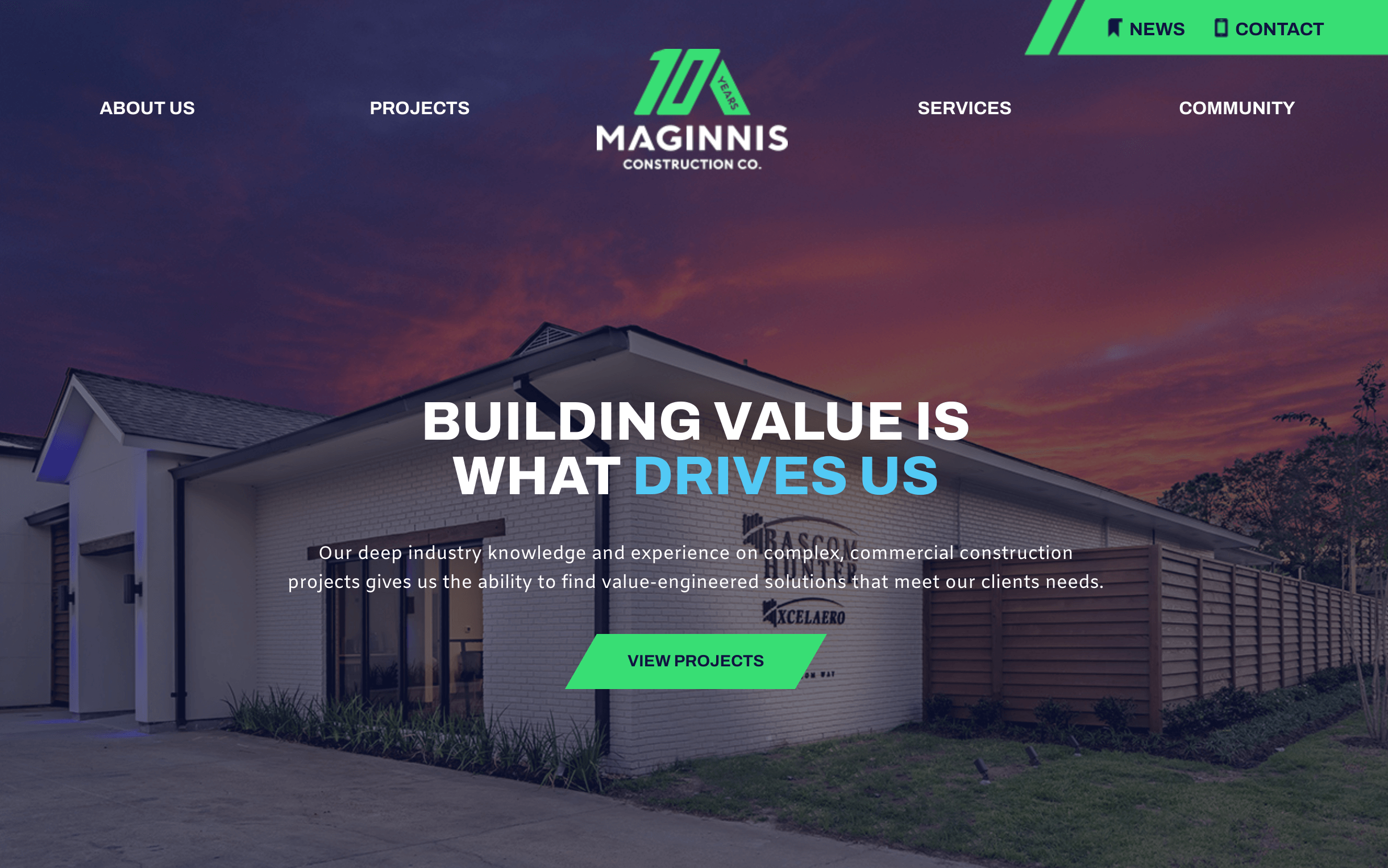
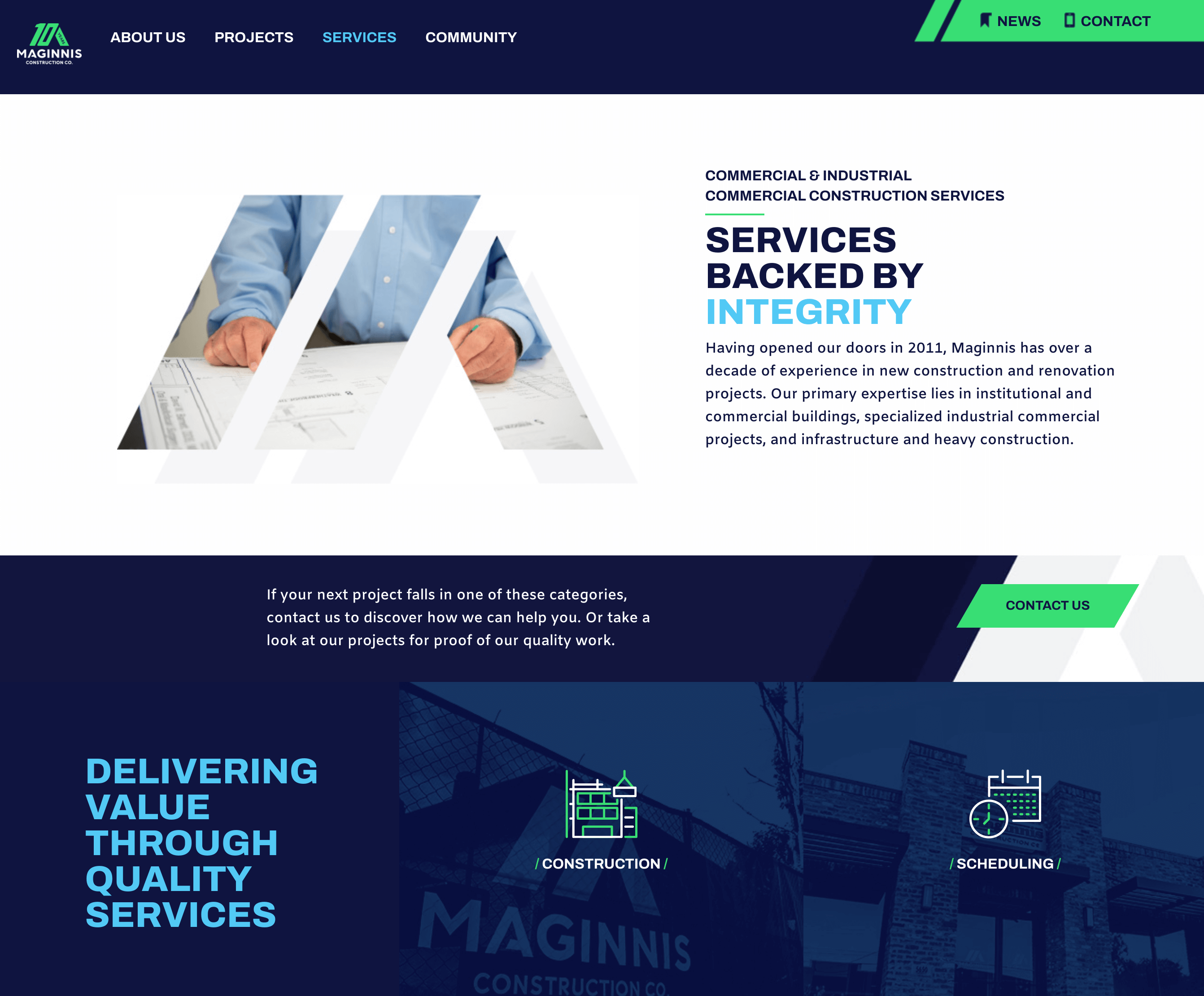
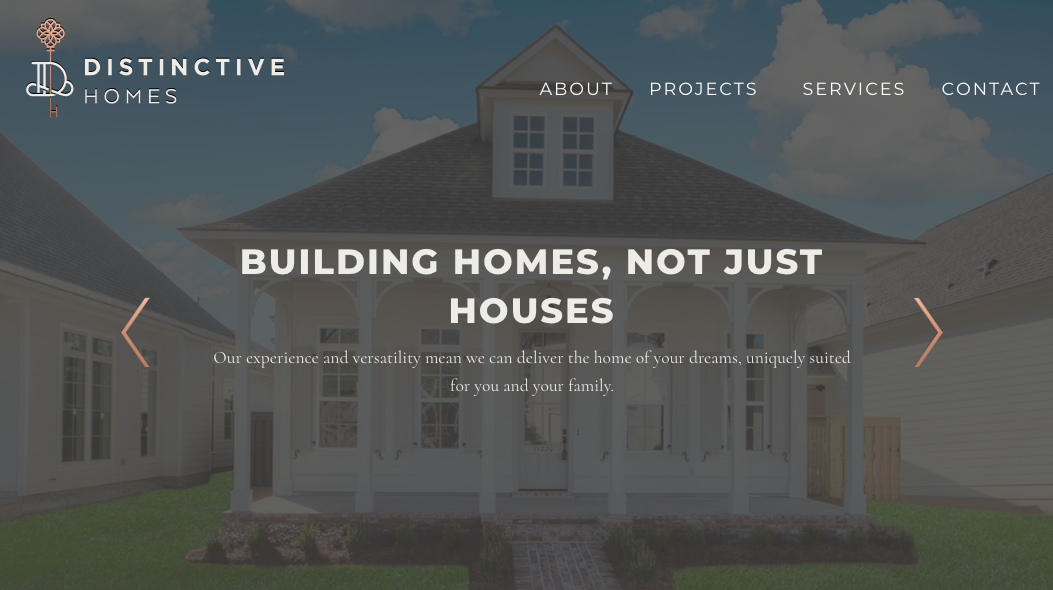
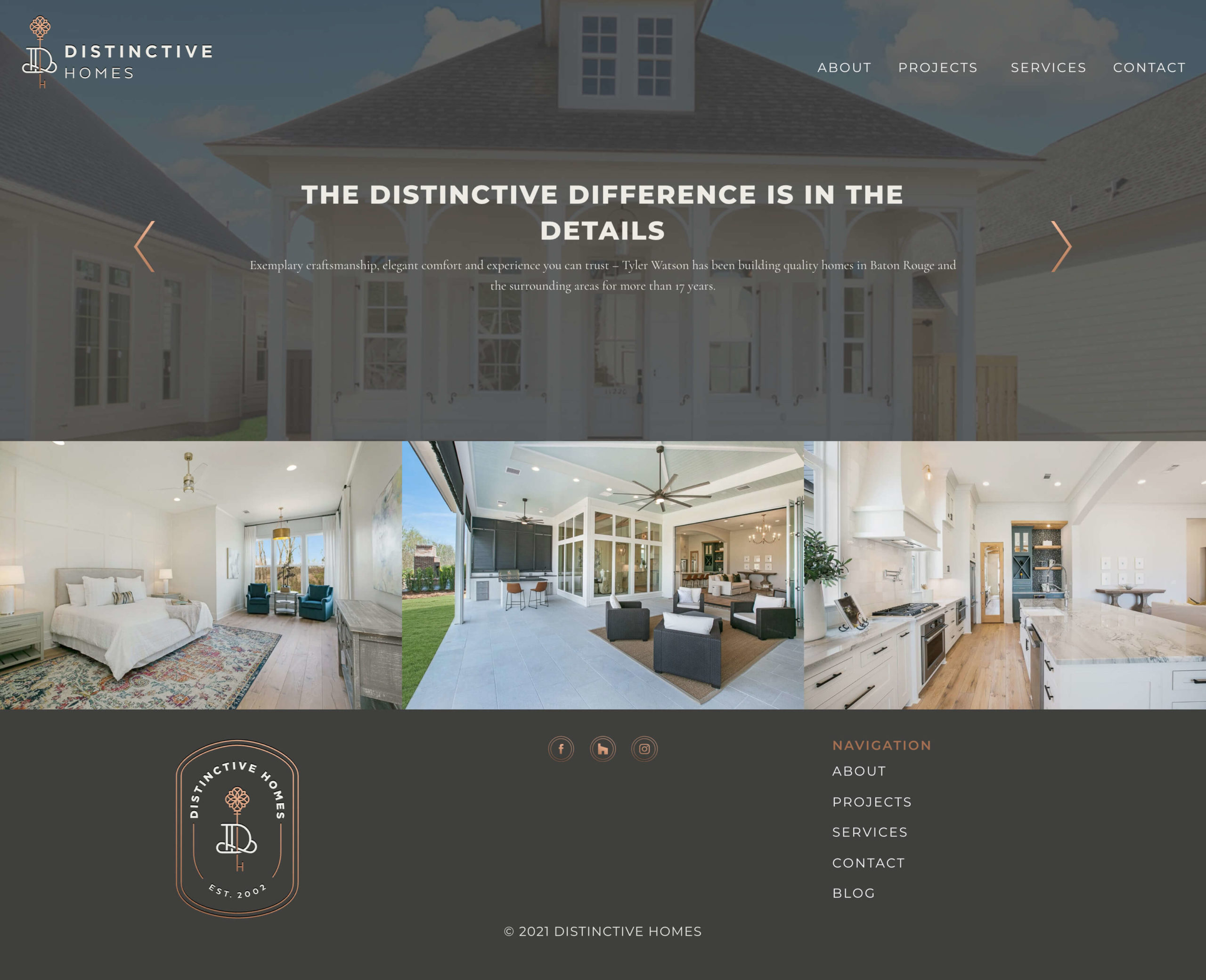
Maginnis Construction was a great site to work on with a set of unique challenges. The main challenge being how to tell a story on this site. Usually, this can be done through content/copy, however this project was more image-based and did not have a great deal of copy.
This was a custom site, developed entirely from scratch.
Technologies :
- Foundation
- JointsWP: A Blank WordPress Theme Powered by Foundation
- SCSS
- Advanced Custom Fields

*This site was developed at Brew Agency. The code & designs used are property of Brew Agency.
Posted on December 1, 2020 by frontendmike - Uncategorized
test

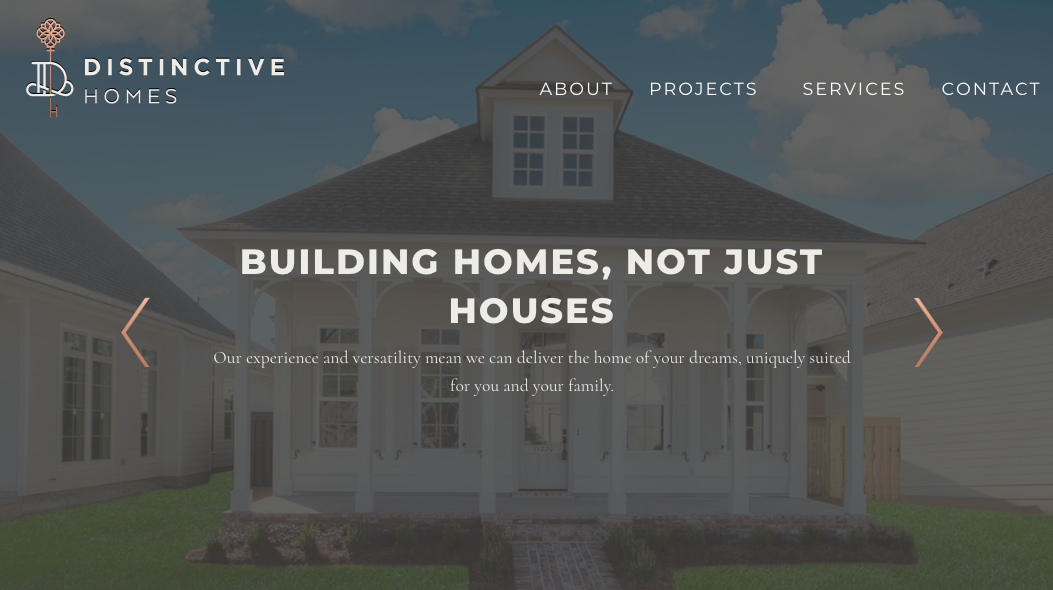
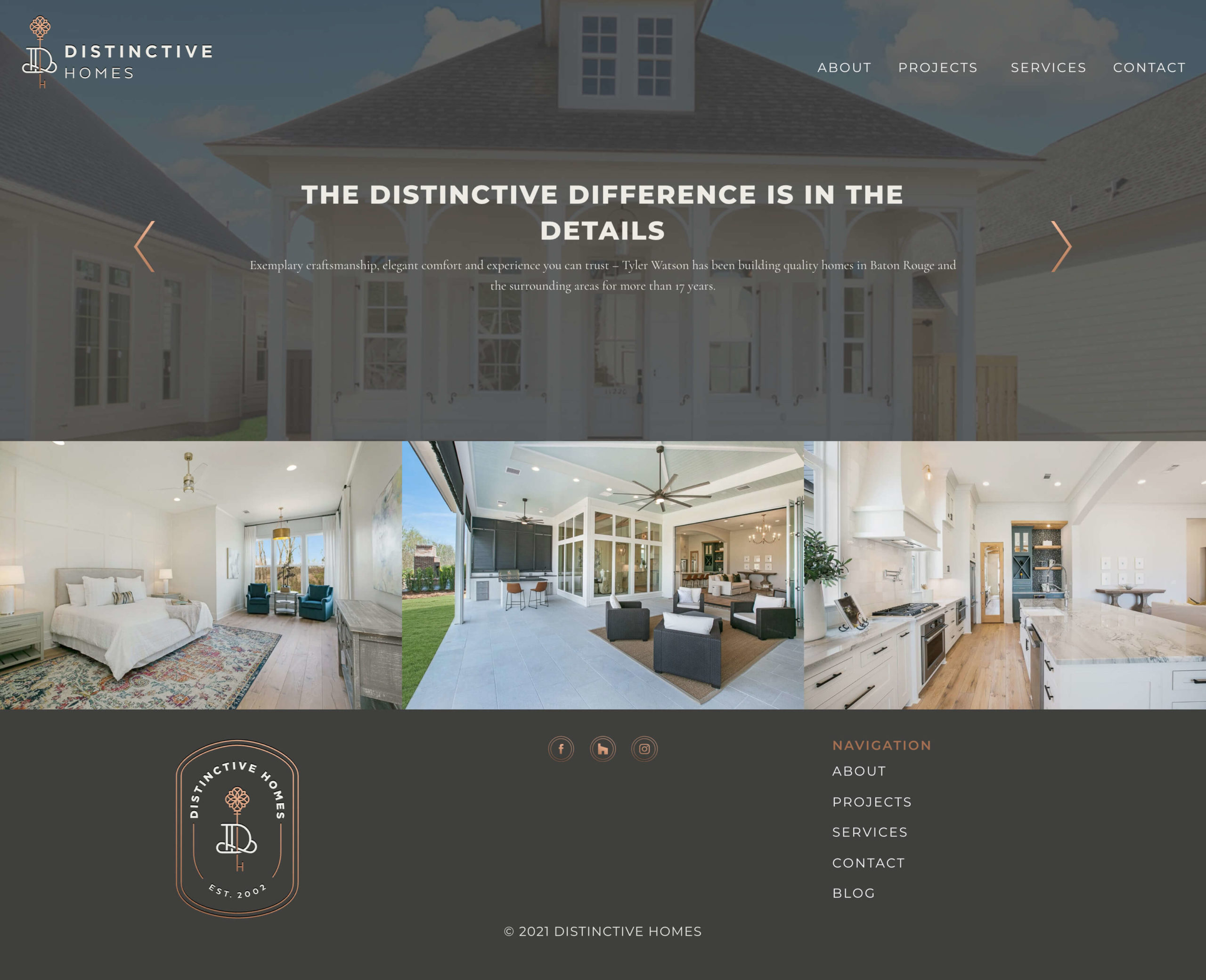
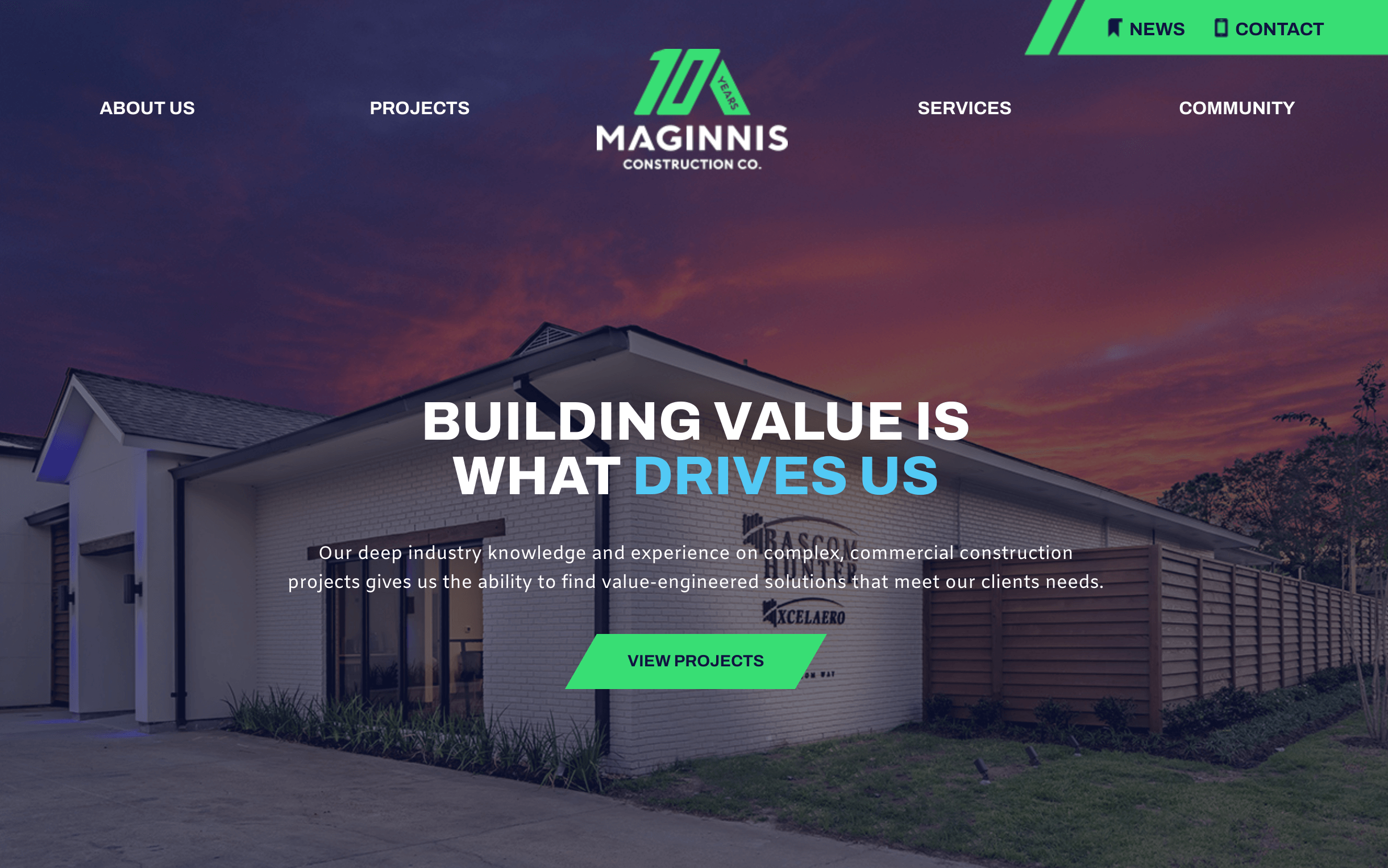
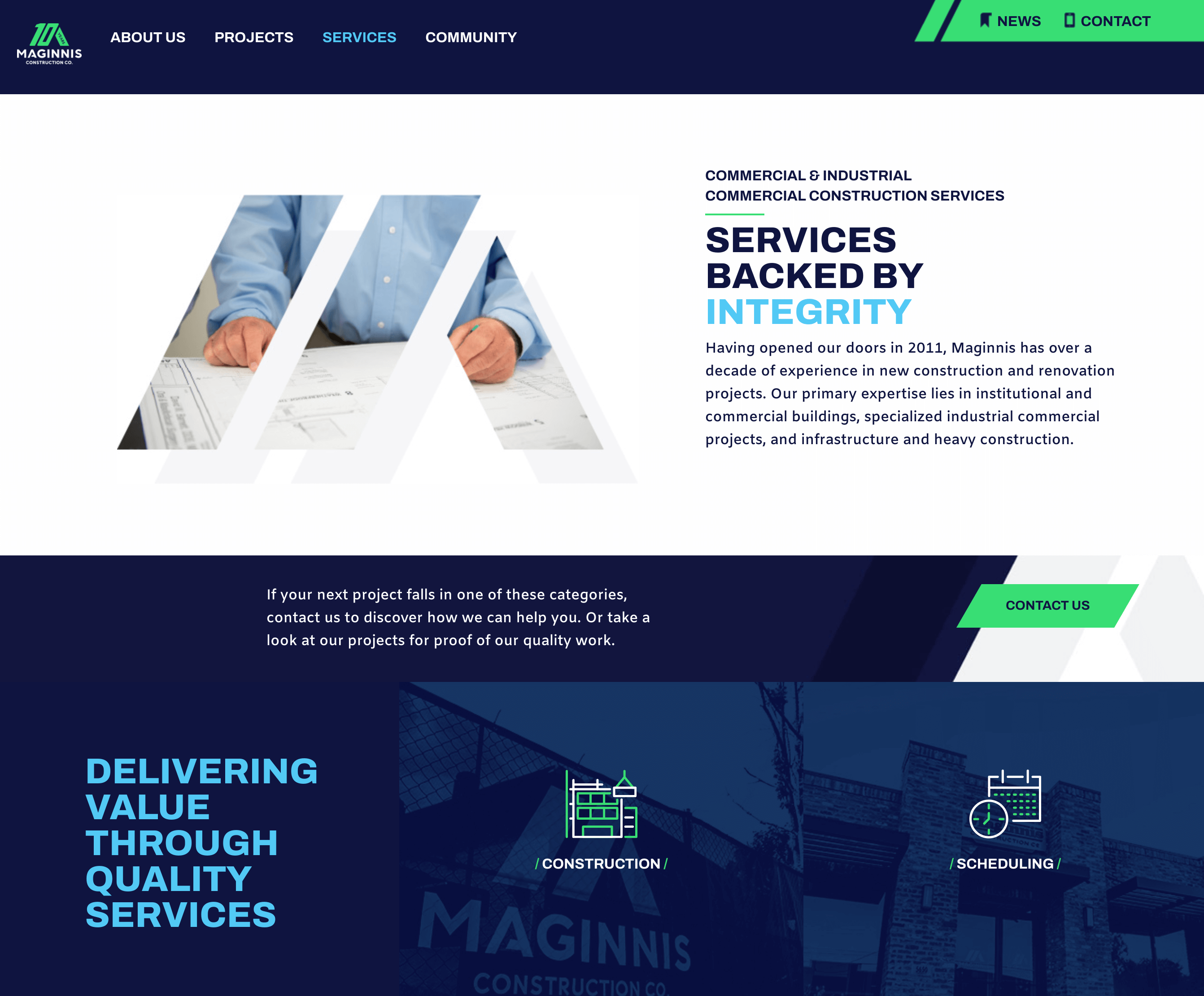
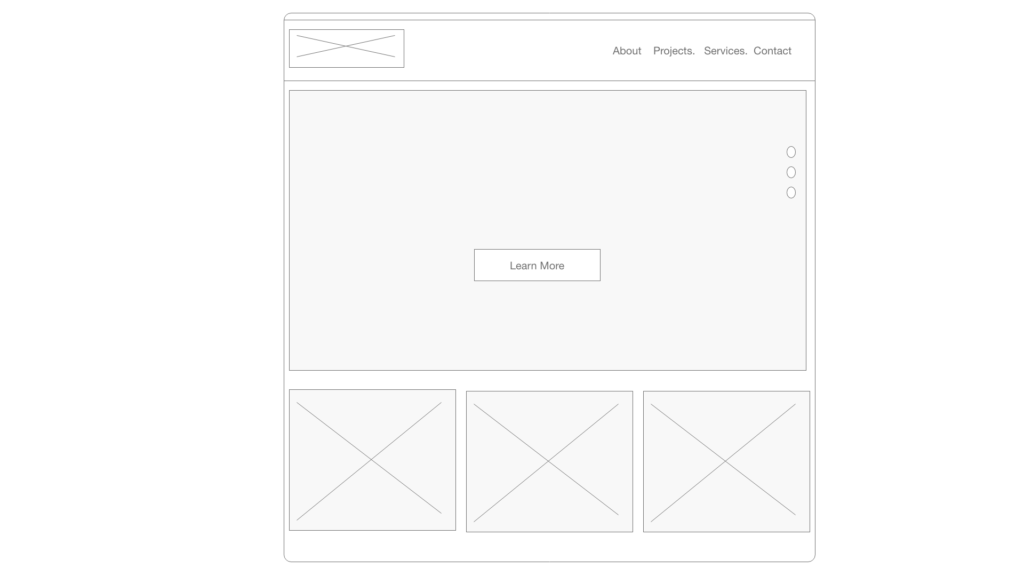
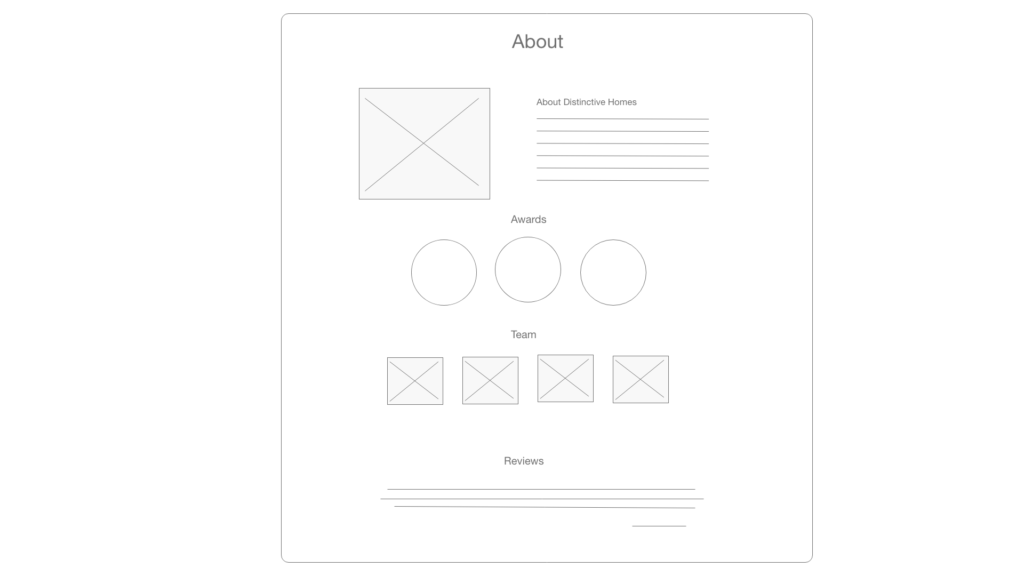
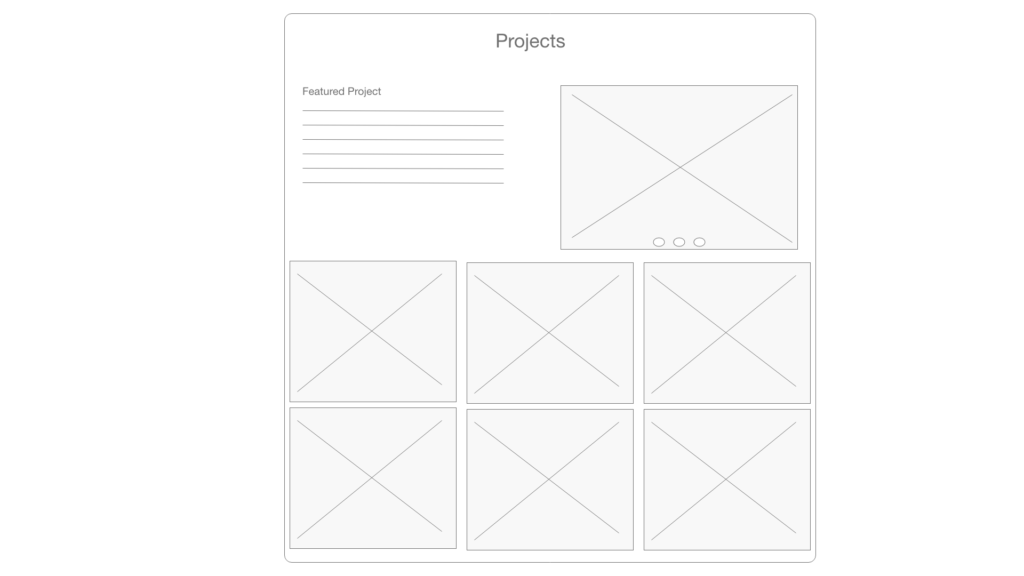
This site was a great experience to develop. This was the first time I was tasked with creating the wireframe for a site. Based on the client brief, I knew this site would be image + graphic focused. So with that information, I decided to model the site after how man modern apps are designed with large graphics and buttons and easy-to-navigate pages.
This was a custom site, developed entirely from scratch.
Technologies :
- Foundation
- JointsWP: A Blank WordPress Theme Powered by Foundation
- SCSS
- Advanced Custom Fields
- gulp
Highlights :
- The projects page was exciting to work on. Having the images laid out in a grid
- Seeing my wireframe come to life. Taking a client brief and creating something that can properly relay the message they were wanting.
Learning Moments :
- Creating a gallery for project images, that popped up in a modal. This was an interesting task because not only did the images need to appear in a grid, and pop up in a modal. But also needed to be built in such a way that it could be maintained on the back end. I used the plugin Advanced Custom Fields to create a repeater field that fed images into the grid.

*This site was developed at Brew Agency. The code & designs used are property of Brew Agency.
Posted on March 1, 2020 by frontendmike - WordPress
test

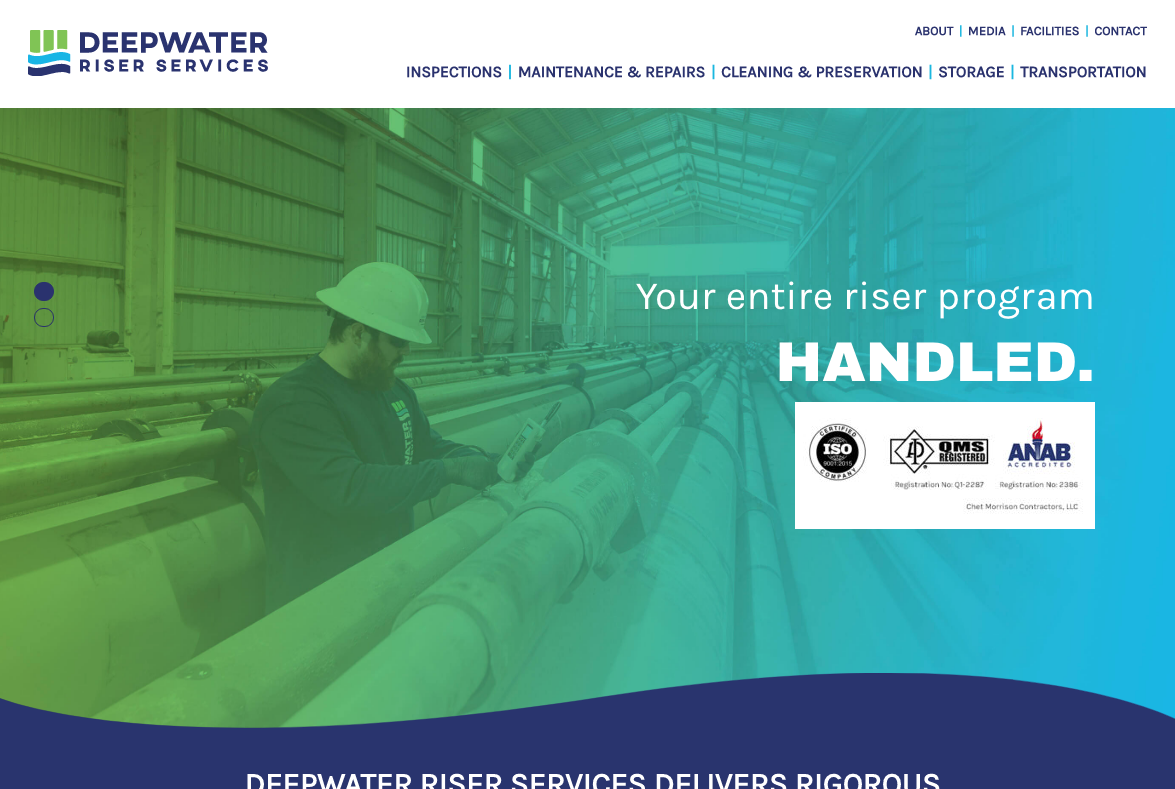
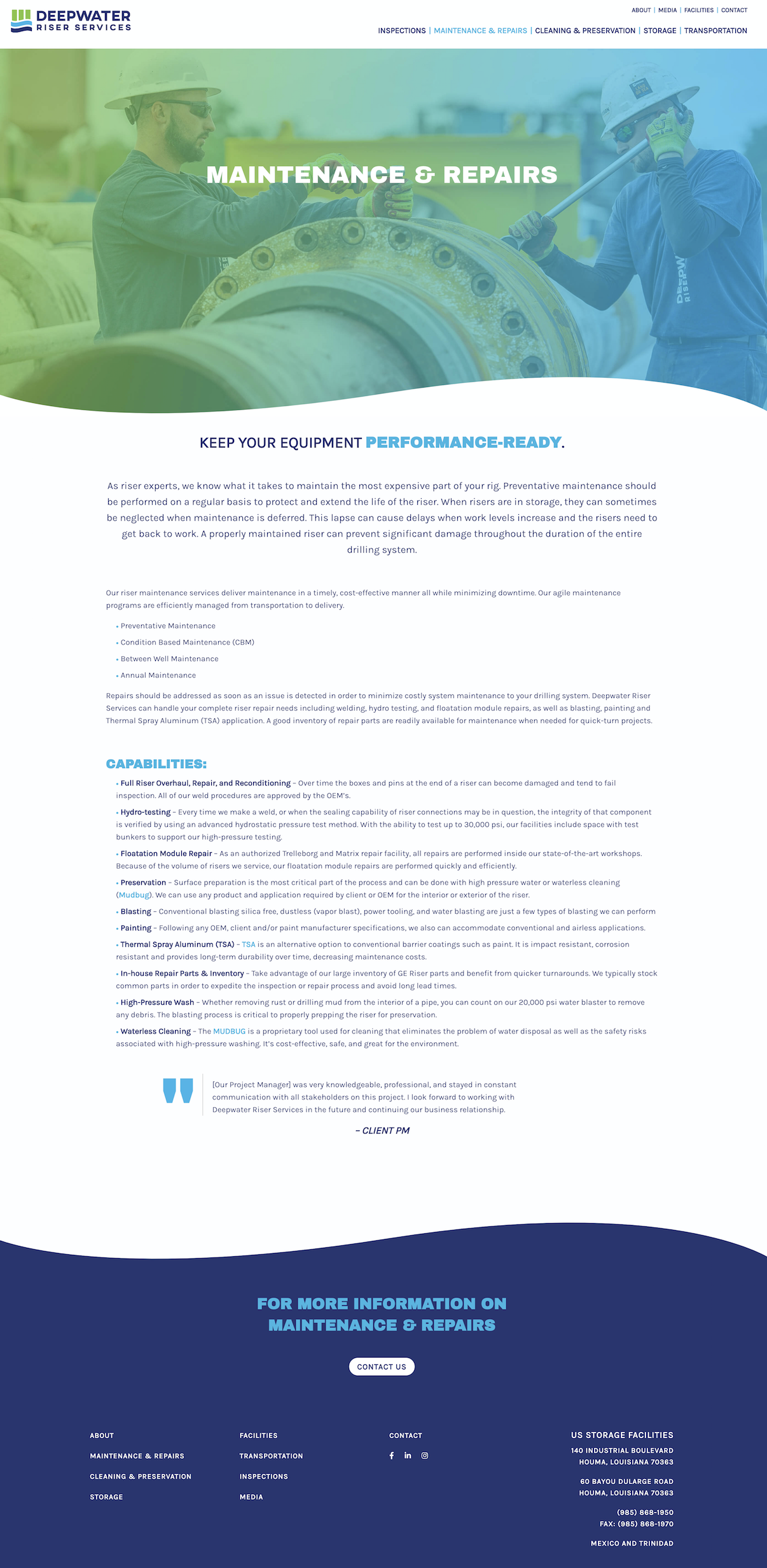
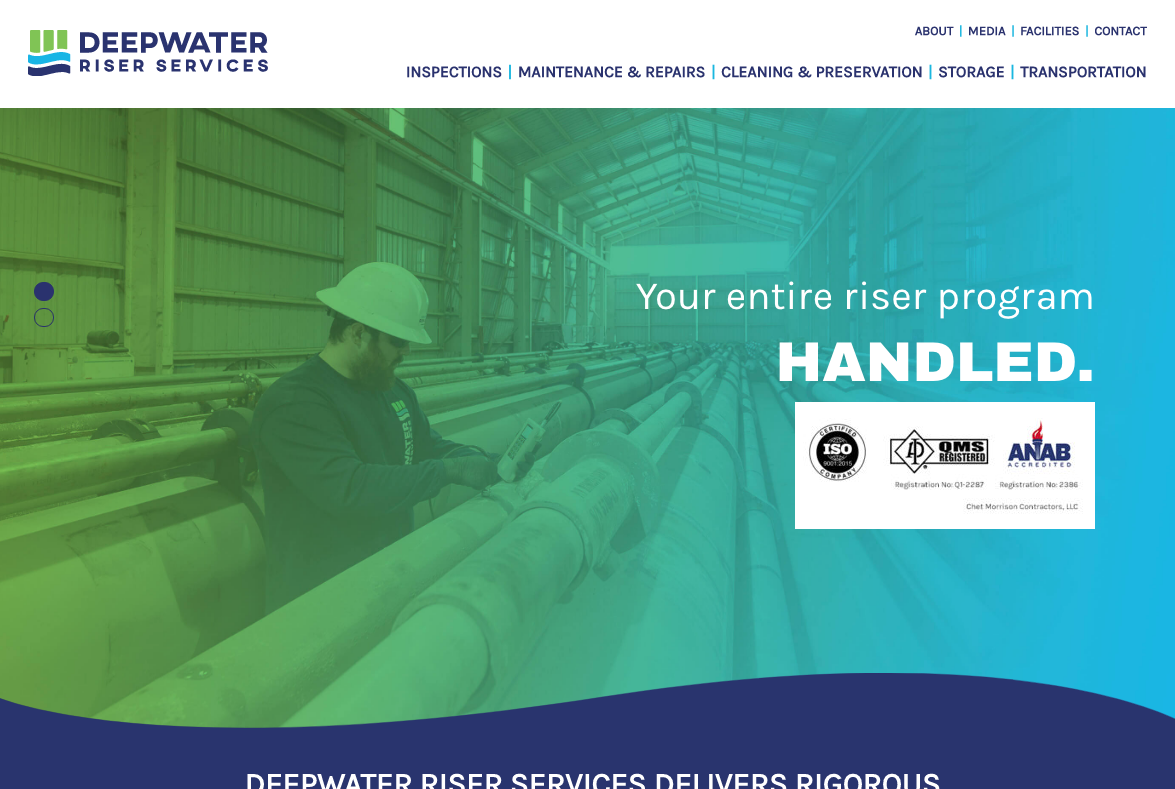
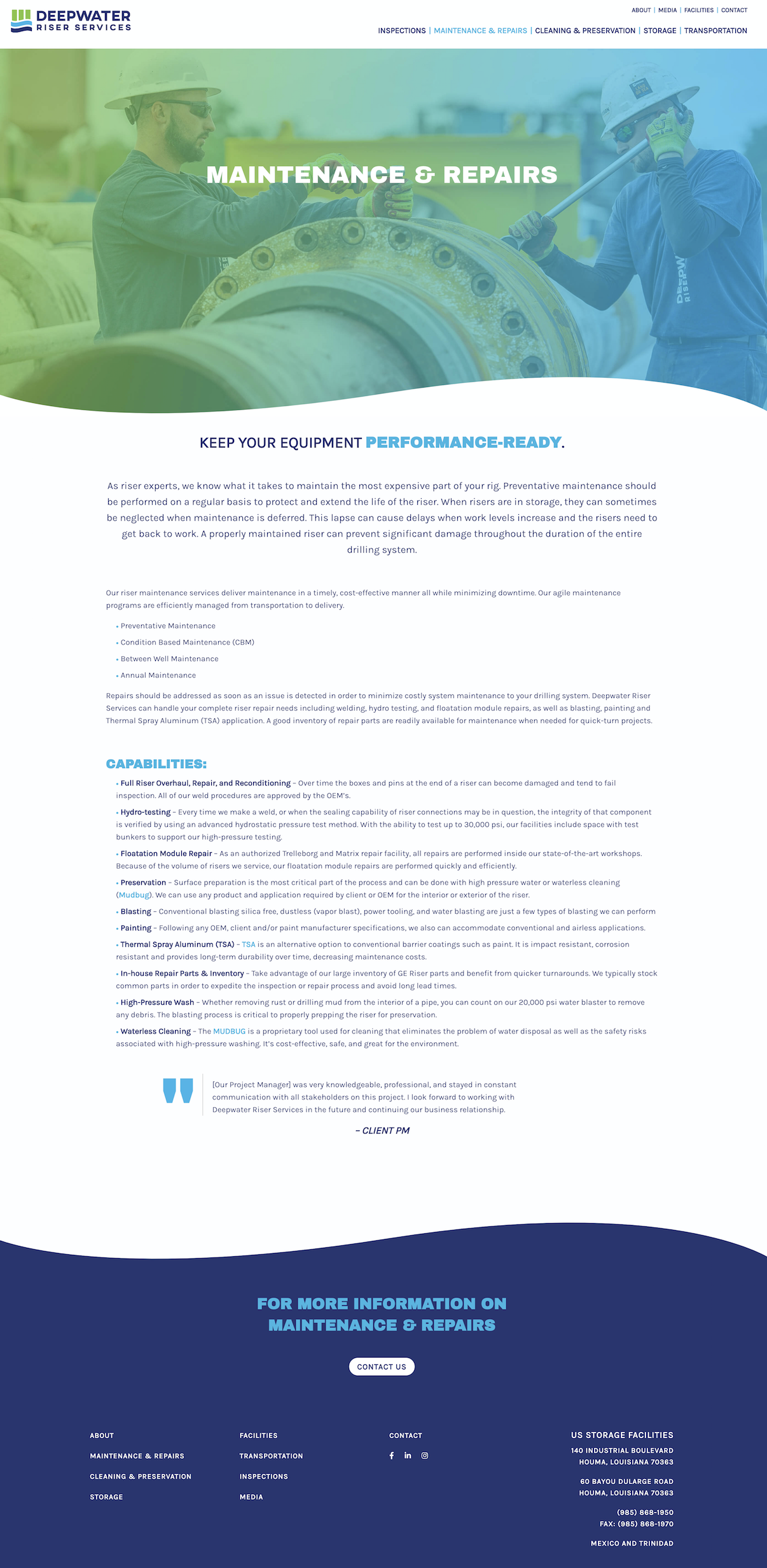
Riser Services was a fun site to develop. Lot’s of content, and not a lot of images. This is where the opportunity for creativity comes in. Adding elements to the site which add flair and decoration, but in a way that is purposeful and does not take away from the content but add to it.
This was a custom site, developed entirely from scratch.
Technologies :
- Foundation
- JointsWP: A Blank WordPress Theme Powered by Foundation
- SCSS
- Advanced Custom Fields
Highlights :
- Pictured below, adding a wave element to the site to create some movement on the site, so it isn’t just flat text.
- Also, being able to add text inside of the wave, while still having it be responsive, was an interesting challenge.
Learning Moments :
- The biggest learning moment was incorporating the wave design element. I was not able to use a .png image because they lose resolution on large screens. So instead I used .svg’s (scalable vector graphic). I used an svg to create the wave angle, then positioned it inside of a relatively positioned div, which worked perfectly among all screen sizes.

*This site was developed at Brew Agency. The code & designs used are property of Brew Agency.




 >
>



Recent Comments